|
这两天翻旧档案找出一张PS版讨论如何做金龙的素材图片来。

那么FW能不能做到呢?来试一下,效果还不错呵。

别怀疑,这次的效果实现只用了一层而已。
不过我们这次要藉助于FW最佳伙伴,Eye Candy 4000滤镜。
我们这次的素材图已经黑白分明了,如果拿到黑白不够纯的图案,可以先做对比度的调节。
然后放大画布,用魔术棒仔细选取黑色部分。
这个图很多线条都是相连的,所以选取工作花不了半分钟。
接着点选油漆桶工具,选择你要的颜色(我用的是#FFCC00),在选区内逐个填充。

填完以后你会看到选区还在,缩小画布到正常尺寸,检视一下填充的结果。
趁选区还在,到菜单Select-->Select Inverse(Ctrl+Shift+I)反选。

将选中的区域删除,得到结果如下:

有人会说,我用Properties属性面版下Effects:中Adjust Color-->Color Fill中的填色功能再转模式为Screen屏幕,速度比你用油漆桶一个个点要快。
其实这个快不了多少,因为选区的工作是不能省的。
而且这样做在以后应用Eye Candy 4000的Bevel Boss斜角滤镜时,你在预览面版会看不到效果!
不废话了,我们继续。
先来把背景改黑色,这样看图案会比较明显。

要开始应用Eye Candy 4000的Bevel Boss斜角滤镜了。
什么?你说FW有自己的斜角浮雕滤镜,为什么不用?
没错,FW有自带Bevel and Emboss,但是他没有灯光的选项调整,
金属感觉的光与影缺少灯光,效果可要大打折扣了。
来看下我们的滤镜设置:


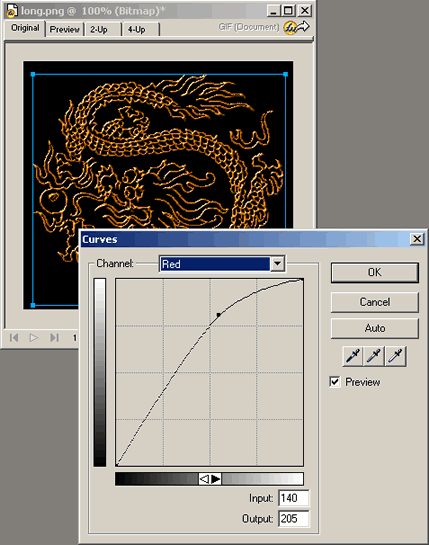
金的颜色苍白了点,使用Properties属性面版下Effects:效果面版中Adjust Color-->Curves,
调用色彩曲线调整功能,切换到红色Red通道,调整一下它的曲线。
现在金龙已经有点样子了。

再调整一下亮度和对比度。
还是Properties属性面版下Effects:效果面版Adjust Color-->Brightness/Contrast。

此后的工作就是增强金龙的整体环境效果了。
先给他加点气势。
既然已经在用Eye Candy 4000滤镜了,我们就让他再帮个忙。
这次用的是Corona光环滤镜,设置见图。
颜色我是在Define Custom Colors内自选的,Red198 / Green0 / Blue0。

再来增加金龙的立体感。
我选择了FW自带的阴影
Properties属性面版下Effects:效果面版,点+号,Shadow and Glow-->Drop Shadow,
你可以先用FW的默认设置,
然后在效果面版下把它的优先次序拉到Eye Candy 4000的Corona光环滤镜之上,
看出效果了没?
再来重新调整阴影的设置。

最后附 PNG源文件下载,177K,服务够周到吧?:) PNG源文件下载,177K,服务够周到吧?:)
如果你自己做的时候觉得效果不尽如人意,可以在最后到效果面版关闭不需要的效果,再对每单个滤镜的设置做细微的调整。
因为FW和PS工作性质的不同,
在金龙实现的制作手段也有不同,
对PS有兴趣的朋友可以看这个帖子:
http://www.blueidea.com/bbs/newsdetail.asp?id=777350
附:胸口别朵大红花的评论
很实用的方法,主要是在斜角滤镜和亮度/对比度的控制。
还可以加上这样一个步骤:
在龙的图形还没做斜角时,先复制此层,备用。
待全部操作完成后,把复制的这层放在最上面,然后模糊几次,改变透明度。
这样一可以造成黄澄澄的感觉,二可以把斜角滤镜造成的尖锐部分柔化。

出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







