作者:邓嵘(网名drkiller) 准备知识:Illustrator全部 学习难度:高级
声明:教程及资源的图文版权为邓嵘个人所有,在此仅为学习交流所用,任何单位和个人未经许可不得以此内容用作商业行为,可以转载但请于醒目处注明:“本文来自《职业之道》,作者:邓嵘(网名drkiller)”,谢谢合作!
注:本教程内容续接于《职业之道》书中304页之后,本文是书中的补充文章,也是本网站“CG创作:星程(简装版)”教程的后续文章,前面的准备知识Illustrator的操作及技能介绍见书中。

最终完成图 |
> 总体思路
水浪的设计要“鱼”的动作姿态,应该是左弱右强,具体水浪的形态创作可以参考一些冲浪运动的照片来进行,水的光泽和质感主要通过渐变网格来实现,而浪花主要通过分散画笔来表现,星星和星云可分别单独画出,多次复制后得到图象效果。
设计中金属光泽是一大难点,作者是通过观察家中的不锈钢餐具来获得参考的,倒也有效。 > 操作过程
STEP01 水浪部分制作
思路:前画出水浪的空间透视和形状设置必要的参考线能够让后面的工作更准确和顺利,而水浪丰富的色泽可以通过多重网格渐变来表现。
 |
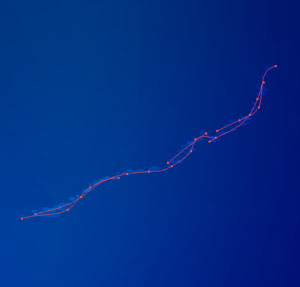
01> 参考原图中“鱼”的位置和姿态,用不同颜色勾出水浪形态的空间透视参考线,要注意水浪的起伏在不同的角度有不同的前后遮挡关系 |
 |
02> 单独把水浪形态的空间透视参考线勾在一个层中,以方便后面的操作 |
 |
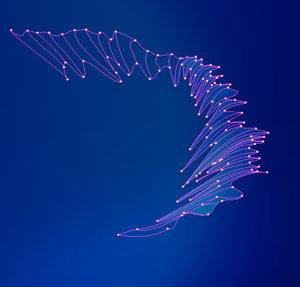
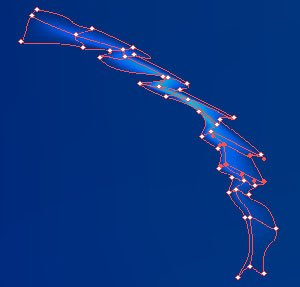
04> 在透视线的基础上用笔刷工具画出水浪的形状曲线,这部分的工作可以参考一些水浪、冲浪的照片来进行,注意形状一方面要符合水浪的特点,一方面还要符合透视参考线 |
 |
04> 同样把形状曲线单独勾在一个层中,以方便后面的操作 |
 |
04> 参照浪花形状曲线勾出详细的浪花形状 |
 |
04> 用渐变网格工具设置水浪网格 (相关操作见“CG创作:星程(简装版)”教程的网格渐变操作部分),开始设置较少的节点,并把边缘形态设置好,然后不断增加节点,并为节点设置不同颜色来产生颜色变化 |
 |
04> 完成节点设置后在透明度面板上选择叠加模式,颜色设置的要点是:在边缘为K50(无颜色变化)以实现自然的过渡,在明亮的地方颜色应小于K50,在暗色的地方颜色应大于K50 |
 |
04> 用类似的方式设置水浪右上侧的高光网格渐变,在透明度面板上选择颜色减淡模式 |
 |
04> 颜色设置的要点是:在边缘为K100(无颜色变化)以实现自然的过渡,在明亮的地方颜色应小于K100 |
 |
04> 同时显示水浪主体与高光部分的效果 |
 |
04> 为丰富水浪的层次,继续制作中间过渡的高光水浪,方法同上面的高光水浪相同,其形态可以在上面的高光水浪的基础上修改得到 |
 |
04> 过渡水浪效果 |
 |
04> 中部明度较弱的水浪高光, 其形态同样可以在上面的高光水浪的基础上修改得到,并降低其不透明度 |
 |
04> 在透明度面板上选择变亮模式 |
 |
04> 右侧水浪的渐变网格 |
 |
04> 颜色设置的要点是:在边缘为K50(无颜色变化)在明亮的地方颜色应小于K50 |
 |
04> 水浪主体制作完成 |
STEP02 通过分散画笔实现浪花效果
思路:分散画笔能够产生大量有规律、并有一定随机变化的色块,这正是表现浪花的绝好工具。
 |
03> 用椭圆工具画出一个小的白色椭圆 |
 |
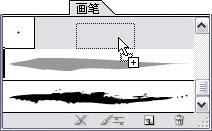
04> 用选择工具把白色椭圆拖放到画笔面板上 |
 |
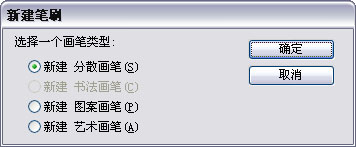
05> 即会出现一个“新建笔刷”对话框,选择第一项:“新建分散画笔” |
 |
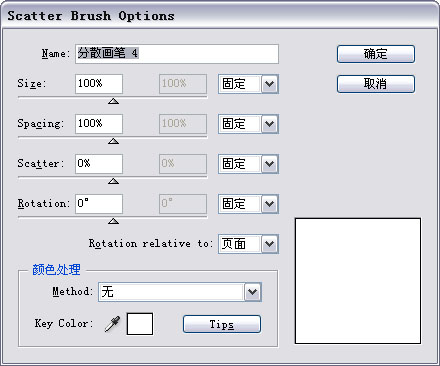
06> 进入分散画笔设置对话框 |
 |
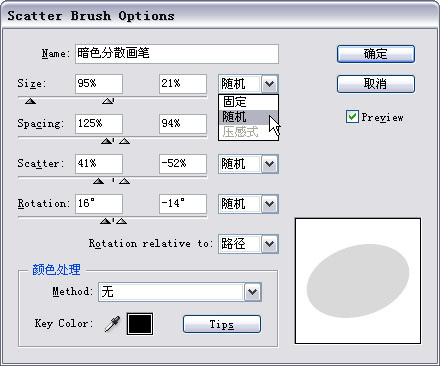
04> 把Size(大小)、 Spacing(间隔)、 Scatter(分散)、 Rotation(旋转) 四个选项后面都设为“随机”,并适当设置其随机变化的百分率上下限 |
 |
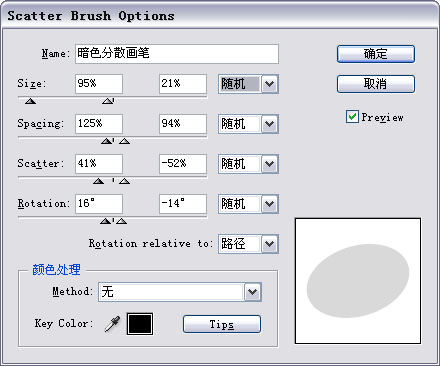
04> 把Rotation relative to(旋转相关)设为“路径”即完成分散画笔设置,将来如需修改设置可在画笔面板上双击画笔图标即可重新设置 |
STEP03 右侧浪花部分制作
 |
07> 选择前面设置的分散笔画,用笔刷工具画出浪花,把不透明度降为50% |
 |
08>1 在画笔面板上把刚才设置的分散画笔复制为一个新画笔,并设置其中的Size(大小)小一些,然后用笔刷工具画出点小一些的浪花 |
 |
09> 用以上的方法就能够不断丰富浪花的大小、明暗层次,画出动感、变化的浪花形态 |
 |
10> 浪花与水浪的结合,注意它们在曲线构形上一定要合拍,并符合水浪的客观特点 |
 |
11> 根据水浪形态,不断丰富浪花 |
 |
12> 右前局部的完成效果 |
 |
13> 整体浪花的基本形态 |
 |
14> 丰富水浪浪端位置的浪花 |
 |
15> 用高不透明度的分散笔刷进一步丰富浪花 |
 |
16> 用100%不透明度的分散笔刷画出白色高光浪花 |
 |
17> 进一步丰富白色浪花 |
 |
17> 注意白色浪花主要集中在水浪最亮的浪端曲线上 |
 |
17> 把白浪向两侧作一些随机的“线”状的延伸 |
 |
17> 完成的右侧水浪及浪花 |
STEP04 左侧水浪及浪花部分的制作
 |
18> 同样用渐变网格勾出水浪形态,并不断增加节点细化轮廓 |
 |
19> 在透明度面板上选择颜色减淡模式,颜色设置为:在K0-K100-K0 |
 |
20> 用分散画笔加上浪花 |
 |
17> 进一步用高不透明度画笔画出小而亮的浪花,完成左侧 |
STEP05 前部浪花部分制作
 |
21> 前部的浪花是整幅画的要点,它的真实性将给“鱼”的动作和浪花的质感的体现加分不少,所以应该重点描绘,需要注意的是小水花的大小、疏密、方向的变化应符合水浪的特点 |
 |
22> 完成后的水花与水浪的明暗纹的位置应该是基本对应的 |
 |
17> 整体上前部的水浪纹也应该与后面的水浪的波形是相协调的 |
 |
17> 特别是“鱼”前翼后面的水浪纹与后翼后面的水浪纹的波形也应该是基本一致 |
STEP06 星光制作
 |
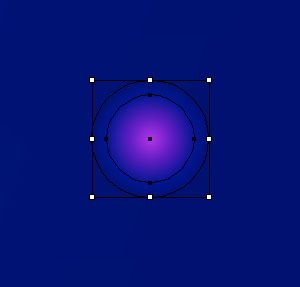
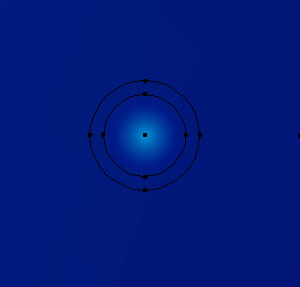
25> 画出两个圆形,左侧的圆形填充K0-K50放射状渐变,右侧的填充G255-K100放射状渐变 |
 |
26> 左侧的灰-白渐变圆设叠加模式,主要是产生星星的发光变化;右侧的紫-黑渐变圆设变亮模式,不透明度70%,主要是产生星星的颜色 |
 |
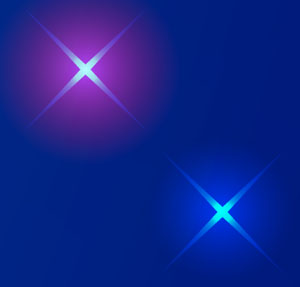
27> 然后把两个圆重叠,可得到一个紫色发光的星星形象 |
 |
17> 如果把右侧的紫-黑色渐变改为青-黑色,则最终得到的将是青色的星星,用这个方法可以任意调节星星的颜色 |
 |
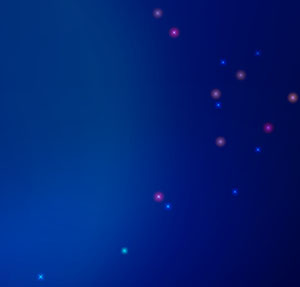
17> 把各色星星多次复制即可得到满天的星斗 |
 |
17> 适当的调节星星的位置让其符合浪花的方向分布 |
STEP07 十字星光制作
 |
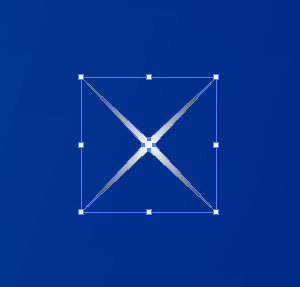
28> 用星形工具画出尖锐的四角星形,并填充K0-K50的放射渐变 |
 |
29> 设颜色减淡模式,不透明度为 40% ,主要产生星星的发光效果 |
 |
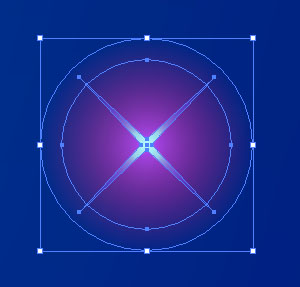
30> 把四角星形与前面的星星叠加在一起即可得到十字星星 |
 |
17> 同样设置不同颜色的渐变色可得到不同颜色的十字形星星 |
 |
17> 多次复制,让我们象上帝一样来制造满天星斗吧:> |
STEP07 星云制作
 |
17> 天文学家都说一个星云的星比满天能看到的星星数都多得多,所以星云的制作可绝不容易!
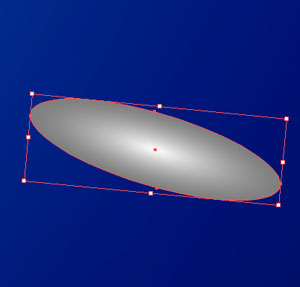
画出椭圆形,填充K0-K50放射状渐变 |
 |
17> 设为叠加模式,它将为星云带来漂亮的发光效果 |
 |
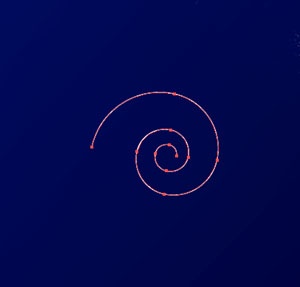
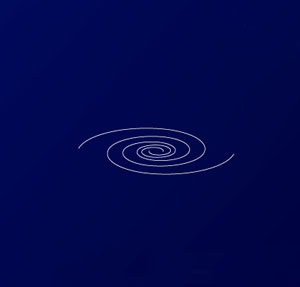
17> 用螺旋工具画出螺旋线(说实话这可真是个冷门命令,这么多年用IL,直到画这幅画我的“螺旋工具”才终于有机会威风了一会) |
 |
17> 压偏形状 |
 |
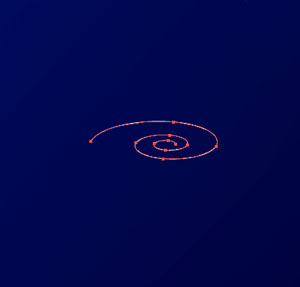
17> 复制后,旋转180度 |
 |
17> 把两个螺旋线象蚊香一样的重叠在一起 |
 |
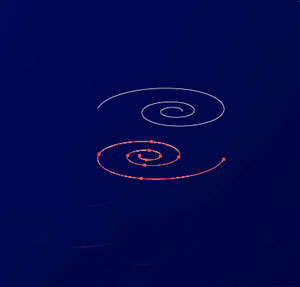
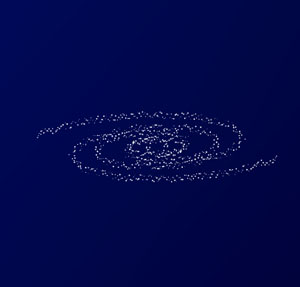
17> 把螺旋线设置分散画笔,色点和间距要设小一些 |
 |
17> 设为叠加模式 |
 |
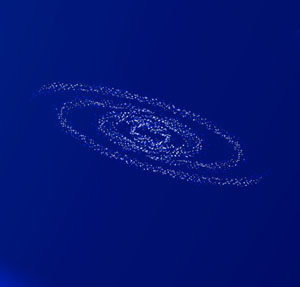
17> 多次复制,并调节每个螺旋线的不透明度以产生丰富的明度变化 |
 |
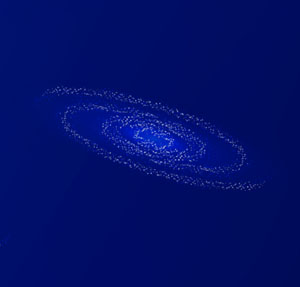
17> 把前面制作的椭圆渐变发光体与螺旋线叠加在一起,你看其实星云的起源我们已经全面了角了,听到这个消息霍金应该会很高兴吧。
噢!我们居然把整幅画都完成了,真难以相信——但这一切都是真的!看,我们的“小鲤鱼”能够在星光灿烂的夜海中翱游是多么开心啊。 |
完成图部分线稿
注:如需了解更多Illustrator学习方法、工作经验、案例制作,请阅览《职业之道》一书
|

