|
[导语]WACOM Intuos2与Adobe Photoshop绝妙配合,为数位艺术家们的创作提供了崭新的途径。

一、水草与游鱼
Intuos 2数位板可以让Adobe Photoshop CS中的画笔工具(Brush Tool)变成一个非常个性化的工具,为艺术大师们带来更广阔的创作空间。只用几个简单的步骤你自己就可以用画笔工具创作出奇特的艺术效果。
步骤一
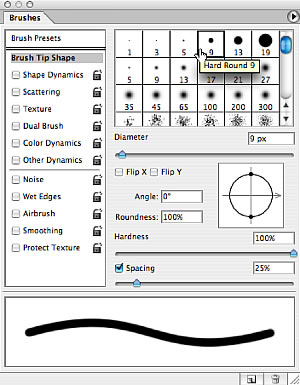
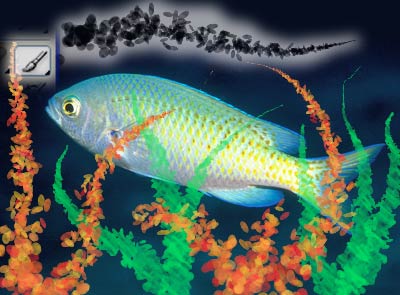
打开一张游鱼的素材图片。选择画笔工具(Brush Tool)后,在窗口(Windows)菜单下选择画笔(Brushes)将画笔面板显示出来。然后,在画笔面板中左侧选择画笔形状(Brush Tip Shape)选项,设置画笔的粗细程度(Diameter)和圆化程度(Hardness),你也可以在列表中选择预设的画笔大小。你可以在面板的下侧观察到设定的画笔在工作中的效果。


步骤二
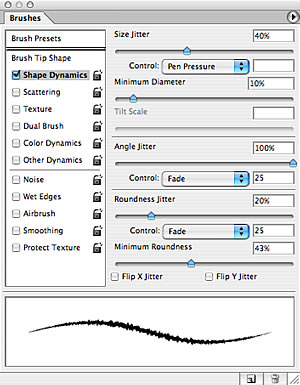
在画笔面板中左侧选择动态形状(Shape Dynamics)选项,产生粗糙效果的画笔风格,这一设置与intuos2有着完美的配合。拖拽Size Jitter滑块来调整画笔的抖动效果,在控制(Control)选项中选择画笔压力(Pen Pressure),intuos2的1024级压感将非常细腻的把线条表现出来。然后,调整面板中的其它选项,在面板底部会即时显示调整后的画笔样式。
步骤三
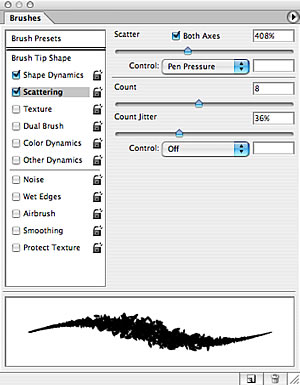
在画笔面板中左侧选择散点分布(Scattering)选项,产生水草效果。调整Scattering的数值,使画笔产生出离散点状效果。然后,调整Count选项控制的离散点产生数量。利用intuos2的压感功能可以很随意的画出疏密不一的水草效果。


步骤四
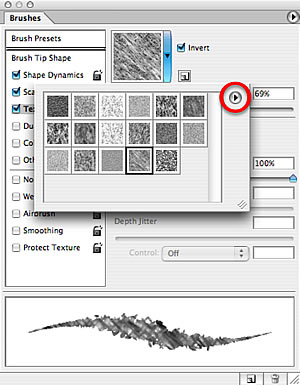
在画笔面板中左侧选择底纹(Texture)选项,产生水草在水中的光影效果。在图案中选择一个适合的效果,也可以在弹出式菜单中选项你所需要的内容。
步骤五
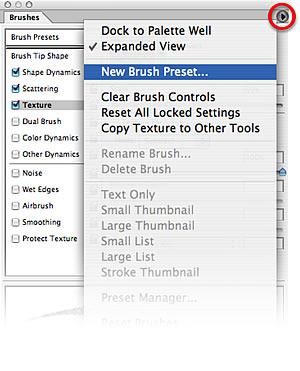
在设置完成后,选择画笔面板右上角的选项菜菜单,然后选择“新建画笔组”(New Brush Preset…)。这样可以方便以后使用中重新调用这个画笔笔触。

步骤六
为了配合在素材图片的背景色,我们选择了一种绿色画出水草。注意,在使用Intuos2压感笔时要保持运笔平稳。

步骤七
最后调整一下图片的色彩,就完成了。我们可以看到水草的疏密和粗细都可以完全利用intuos2随意的画出。

出处:wacom 中国
责任编辑:蓝色
上一页 下一页 传递画笔
◎进入论坛插画手绘交流版块参加讨论
|







