|
声明
下载,使用,二次开发请标明版权.
版权归llinzzi (http://onewww.net) 所有
任个人和集体都可以随意更改,但请标明版权.
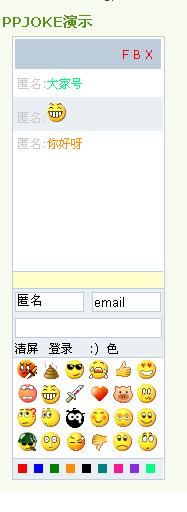
PPJOKE是一套基于AJAX技术网页嵌入聊天程序,目前提供asp版下载,.Net版本的负载量更高,不过还在调试中,拖了很长时间了,最近一直忙着学习,没有更新,这里先提供下载。
此外最近一直在研究持续连接技术,也就是所谓的推技术,还有jssocket等企业级的类AJAX技术,希望有经验的朋友交流。
PPJoke功能/特点
基于Ajax技术
运用了成熟稳定的prototype/scriptaculous框架
数据传送量小
页面嵌入聊天
自定义强突出个性化
支持换肤
支持表情
支持拖动 放大
更改颜色
演示地址 已经嵌入到了我BLOG中:http://onewww.net/blog
PPJOKE整站提供下载:点击下载此文件
修改界面颜色
见rar中'ppjoke/ppjoke.css'只要相应修改成网站配色就OK
网页集成说明
将rar中的ppjoke复制到要嵌入页面的目录中,将index.htm中的一下代码复制到网页中向嵌入的div中即可
<script type="text/javascript">
document.write("<div id ='load'>正在加载....</div>");
var style = document.createElement("link");
style.rel="stylesheet";
style.type="text/css";
style.href='ppjoke/ppjoke.css';
style.title='ppjoke';
var head=document.getElementsByTagName("head")[0];
head.appendChild(style);
</script>
<script language="JavaScript" type="text/javascript" src="ppjoke/lib/prototype.js"></script>
<script type="text/javascript" src="ppjoke/src/scriptaculous.js?load=effects,dragdrop,builder,controls,slider "></script>
<script language="JavaScript" type="text/javascript">
//ppjoke 0.1
//by llinzzi
//site http://onewww.net
var talktime = 3500;//设置获取内容时间间隔
var talkpath = 'ppjoke/ppjoke.asp';
var talkcolor = 'blue';
var info_shaping ='请勿刷屏';
var info_talkfail ='发送失败';
var barinf_logining ='正在登录';
var barinf_regging = '正在注册';
var barinf_neterro = '数据传输错误';
var barinf_loginready = '登陆成功';
var barinf_loginerro = '密码错误';
var barinf_blank = '请输入聊天内容';
var barinf_logoutok = '注销成功';
var barinf_logouterro = '注销失败';
var barinf_regerro = '用户名已存在';
var barinf_regok = '注册成功,自动登陆';
var barinf_checkuser = '自动登陆中';
var barinf_checkbad = '非法身份,请自行登陆';
var colorArr = ['red','blue','green','darkorange','black','teal','deeppink'
,'blueviolet','springgreen'];
var Anonymous = '匿名';
var count=0;
var lastworld='';
var lastalk='';
var lastWorldTime=false;
var getMsgTime;
var noMemoTimes = 0;
var cookiename;
var cookiepass;
//Event.observe(window, 'load', ppjokeinit, false);
function ppjokeinit(){
talkcolor = colorArr[Math.round(Math.random()*9)];
window.setTimeout(getMsg,talktime);
$('load').style.display='none';
$('ppjoke_main').style.display='block';
Event.observe('ppjoke_sendbox', 'keydown', keyDownAll, false);
Field.select('talk');
new Draggable('ppjoke_main',{handle:'ppjoke_topbar'});
createFaceList();
GetCookie();
logined();
}
var ppjokeWs = {
letBack:function(){
$('ppjoke_main').style.left='';
$('ppjoke_main').style.top='';
$('ppjoke_main').style.zIndex='';
$('ppjoke_main').style.width='150px';
$('ppjoke_msgbox').style.height='200px';
$('ppjoke_Facediv').style.height = '100px';
},
letBig:function(){
$('ppjoke_main').style.width = '580px';
$('ppjoke_msgbox').style.height = '400px';
$('ppjoke_Facediv').style.height = '25px';
}
}
function keyDownAll(event){
var e = event || window.event;
if(e.keyCode==13){sendMsg()}
}
function logined(){
function loginok(req){
if(req.responseText=="ok"){
$('name').value = cookiename;
$('alogin').style.display='none';
$('ppjoke_alogout').style.display='inline';
$('name').blur();
$('name').disabled = 'true';
Field.select('talk');
}else{
}
}
if(cookiename){
var timestamps = new Date().getTime()+Math.random();
creatInfo(barinf_checkuser);
var sendAjax = new Ajax.Request(talkpath+'?act=login×tamp='+timestamps,{method: 'post',parameters:'regname='+cookiename+"®pass="+cookiepass,
onComplete:loginok});
}
}
//获取信息
function getMsg (){
var timestamps = new Date().getTime()+Math.random();
var getAjax = new Ajax.Request(talkpath+'?act=getMsg×tamps='+timestamps,{method: 'get',parameters:'',onSuccess:showMsg});
function showMsg(req){
window.setTimeout(getMsg,talktime);
var newMsg=eval('(' + req.responseText + ')');
function appendtime(){
$('ppjoke_msgbox').appendChild(Builder.node('p', {id:'thelastTime',style:'background-color:#FFCCFF'},'消息发送时间:'+lastWorldTime));
appendtimok=true;
}
if (noMemoTimes == 5 ){appendtime();noMemoTimes=0}
noMemoTimes?noMemoTimes++:noMemoTimes=0;
//处理聊天信息
newMsg.msg.each(function(data){
if(noMemoTimes >= 5){Element.remove('thelastTime');}
noMemoTimes = 1;
count++;
var p = document.createElement('p');
if(count%2==0){
Element.addClassName(p,'p1');
}else{
Element.addClassName(p,'p2');
}
var userspan = document.createElement('span');
var usertext = document.createTextNode(data.u+':');
if(data.v=="True"){
userspan.appendChild(usertext);
}else{
userspan.style.color='#CACACA';
userspan.appendChild(usertext);
}
var msgspan = document.createElement('span');
msg2face(data.m,msgspan);
msgspan.style.color=data.c;
p.appendChild(userspan);
p.appendChild(msgspan);
$('ppjoke_msgbox').appendChild(p);
lastWorldTime=data.t;
}
);
$('ppjoke_msgbox').scrollTop=$('ppjoke_msgbox').scrollHeight;
}
}
//发送聊天信息,处理本地消息
function sendMsg (){
if(!Field.present('talk','name','email')){
creatInfo(barinf_blank);
return;
}
if(lastworld==Form.serialize('talkform')){
sysinf(info_shaping);
}else{
if($('thelastTime')){Element.remove('thelastTime');}
var timestamps = new Date().getTime()+Math.random();
var sendAjax = new Ajax.Request(talkpath+'?act=sendMsg&color='+talkcolor+'×tamp='+timestamps,{method: 'post',parameters:Form.serialize('talkform'),onFailure:ajaxErro});
lastworld=Form.serialize('talkform');
lastalk=$F('talk');
count++;
var p = document.createElement('p');
if(count%2==0){
Element.addClassName(p,'p1');
}else{
Element.addClassName(p,'p2');
}
var userspan = document.createElement('span');
var usertext = document.createTextNode($F('name')+':');
if($('name').disabled == true){
userspan.appendChild(usertext);
}else{
userspan.style.color='#CACACA';
userspan.appendChild(usertext);
}
var msgspan = document.createElement('span');
msg2face($F('talk'),msgspan);
msgspan.style.color=talkcolor;
p.appendChild(userspan);
p.appendChild(msgspan);
$('ppjoke_msgbox').appendChild(p);
}
Field.clear('talk');
Field.select('talk');
$('ppjoke_msgbox').scrollTop=$('ppjoke_msgbox').scrollHeight;
function ajaxErro(){
sysinf(info_talkfail);
}
}
//发送登陆信息
function sendLogin (){
var timestamps = new Date().getTime()+Math.random();
creatInfo(barinf_logining);
var sendAjax = new Ajax.Request(talkpath+'?act=login×tamp='+timestamps,{method: 'post',parameters:Form.serialize('logform'),onComplete:sendLoginOk});
function sendLoginOk(req){
if(req.responseText=="ok"){
creatInfo(barinf_loginready);
$('alogin').style.display='none';
$('ppjoke_alogout').style.display='inline';
$('name').value=$F('regname');
$('name').blur();
$('name').disabled = 'true';
Effect.SlideUp('ppjoke_logdiv',{duration:1.0});
Field.select('talk');
CreactCookie();
}else{
creatInfo(barinf_loginerro);
}
}
}
//发送注册信息
function sendReg (){
var timestamps = new Date().getTime()+Math.random();
creatInfo(barinf_regging);
var sendAjax = new Ajax.Request(talkpath+'?act=reg×tamp='+timestamps,{method: 'post',parameters:Form.serialize('logform'),onComplete:sendRegOk});
function sendRegOk(req){
if(req.responseText=="ok"){
creatInfo(barinf_regok);
$('alogin').style.display='none';
$('ppjoke_alogout').style.display='inline';
$('name').value=$F('regname');
$('name').blur();
$('name').disabled = 'true';
Effect.SlideUp('ppjoke_logdiv',{duration:1.0});
Field.select('talk');
CreactCookie();
}else{
creatInfo(barinf_regerro);
}
}
}
//发送注销信息
function sendLogout (){
var timestamps = new Date().getTime()+Math.random();
var sendAjax = new Ajax.Request(talkpath+'?act=logout×tamp='+timestamps,{method: 'get',parameters:'',onComplete:sendLogOutOk});
function sendLogOutOk(req){
if(req.responseText=="ok"){
creatInfo(barinf_logoutok);
$('ppjoke_logdiv').style.display='none';
$('alogin').style.display='inline';
$('ppjoke_alogout').style.display='none';
$('name').value=Anonymous;
$('name').blur();
$('name').disabled = ''
Field.select('talk');
clearChat() ;
}else{
creatInfo(barinf_logouterro);
}
}
}
function msg2face(msg,element){
var msgtext=$A(msg.match(/([^\[]*)(\[\d\d\])?/gim));
if(msgtext[0]){
msgtext.each(function(word){
var section = word.match(/([^\[]*)\[?(\d\d)?\]?/i);
if(section[1]){
var msgtext = document.createTextNode(section[1]);
element.appendChild(msgtext);
}
if(section[2]){
msgimg = document.createElement('img');
msgimg.setAttribute('src','ppjoke/images/smilies/Face_'+section[2]+'.gif');
element.appendChild(msgimg);
}
}
);
}else{
element.appendChild(document.createTextNode(msg));
}
}
function creatInfo(text){
$('ppjoke_otherinf').innerHTML=text;
window.setTimeout(function(){$('ppjoke_otherinf').innerHTML=""},5000);
}
function sysinf(text){
var p = Builder.node('p',{style:'background-color:yellow'},[Builder.node('span',{style:'color:red'},'系统 '),Builder.node('span',{style:'color:blue'},text)]);
$('ppjoke_msgbox').appendChild(p);
$('ppjoke_msgbox').scrollTop=$('ppjoke_msgbox').scrollHeight;
}
Ajax.Responders.register(
{
onCreate: function(){
//creatInfo(noMemoTimes);
$('ajaxing').show();
},
onComplete: function() {
if(Ajax.activeRequestCount == 0){
$('ajaxing').hide();
}
}
}
);
function createFaceList(){
for (i=1;i<=24;i++){
var j=i
if(j<10){j='0'+i}
var a = Builder.node('a', {href:'#'},[Builder.node('img',{src:'ppjoke/images/smilies/Face_'+j+'.gif'},[])]);
a.alt=j;
a.onclick=function(){$('talk').value=$F('talk')+'['+this.alt+']';Field.focus('talk');return false;};
var li = Builder.node('li', {},[a]);
$('ppjoke_facelist').appendChild(li);
}
}
function changeColor(color){
talkcolor=color;
}
function CreactCookie(){
var mydate = new Date();
mydate.setTime(mydate.getTime() + 48*60*60*100);
document.cookie = "ppjokeusername="+escape($F('regname'))+";expires="+mydate.toGMTString();
document.cookie = "ppjokepass="+escape($F('regpass'))+";expires="+mydate.toGMTString();
}
function GetCookie(){
var value = unescape(document.cookie);
var namepos = value.indexOf("ppjokeusername=");
if(namepos!=-1){
var start = namepos + 14;
var end = value.indexOf(";",start);
if (end == -1) end = value.length;
cookiename = value.substring(start,end);
}
var passpos = value.indexOf("ppjokepass=");
if(passpos!=-1){
var start = passpos + 10;
var end = value.indexOf(";",start);
if (end == -1) end = value.length;
cookiepass = value.substring(start,end);
}
}
function DelCookie(sName,sValue){
document.cookie = sName + "=" + escape(sValue) + ";expires=Fri, 31 Dec 1999 23:59:59 GMT;";
}
function clearChat(){
var ps = $A($('ppjoke_msgbox').getElementsByTagName('p'));
ps.each(function(p){
Element.remove(p);
}
);
}
</script>
<div id="ppjoke">
<div id="ppjoke_main">
<div id="ppjoke_topbar"><a href="javascript:void(0)" onclick="ppjokeWs.letBack()">X</a><a href="javascript:void(0)" onclick="ppjokeWs.letBig()">B</a><a href="javascript:void(0)" onclick="void(0)">F</a></div>
<div id="ppjoke_msgbox"></div>
<div id="ppjoke_infbox">
<span id="ppjoke_otherinf"></span>
<span id="ajaxing"><img src="ppjoke/images/ajaxing.gif" alt="doing" /></span>
</div>
<div id="ppjoke_operbox">
<div id="ppjoke_sendbox">
<form id="talkform" action="#">
<input type="text" name="name" class="smallinput" id = "name" value="匿名" />
<input type="text" name="email" class="smallinput" id="email" value="email" />
<input type="text" name="talk" class="longinput" id="talk" />
</form>
<a class="aex" href="#" onclick="clearChat(); return false;" >清屏</a>
<a id="alogin" class="aex" href="#" onclick="Effect.toggle('ppjoke_logdiv','slide'); return false;" >登录</a>
<a id="ppjoke_alogout" class="aex" href="#" onclick="sendLogout(); return false;" >注销</a>
<a class="aex" href="#" onclick="Effect.toggle('ppjoke_Facediv','slide'); return false;" >:)</a>
<a class="aex" href="#" onclick="Effect.toggle('ppjoke_Colordiv','slide'); return false;" >色</a>
</div>
<div id="ppjoke_Facediv" style="display:none;">
<ul id="ppjoke_facelist">
</ul>
</div>
<div id="ppjoke_logdiv" style="display:none;">
<form id="logform" action="#">
<input type="text" name="regname" class="smallinput" id = "regname" value="username" />
<input type="password" name="regpass" class="smallinput" id="regpass" value="pass" />
<a href="#" class="aex" onclick="sendLogin();return false;" >确定</a>
<a href="#" class="aex" onclick="sendReg();return false;" >注册</a>
</form>
</div>
<div id="ppjoke_Colordiv" style="display:none;">
<ul >
<li><a style="color:red" href="#" onclick="changeColor('red');return false;">■</a></li>
<li><a style="color:blue" href="#" onclick="changeColor('blue');return false;">■</a></li>
<li><a style="color:green" href="#" onclick="changeColor('green');return false;">■</a></li>
<li><a style="color:darkorange" href="#" onclick="changeColor('darkorange');return false;">■</a></li>
<li><a style="color:black" href="#" onclick="changeColor('black');return false;">■</a></li>
<li><a style="color:teal" href="#" onclick="changeColor('teal');return false;">■</a></li>
<li><a style="color:deeppink" href="#" onclick="changeColor('deeppink');return false;">■</a></li>
<li><a style="color:blueviolet" href="#" onclick="changeColor('blueviolet');return false;">■</a></li>
<li><a style="color:springgreen" href="#" onclick="changeColor('springgreen');return false;">■</a></li>
</ul>
</div>
<div id="ppjoke_Exdiv" style="display:none;">
<ul id="ppjoke_onlinelist">
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
ppjokeinit();
</script>

出处:蓝色理想
责任编辑:moby
|







