|
我们知道,在取得图像的时侯,如抓拍的照片,反射光线会照亮场景。或者,不正确的显影,打印、扫描等方式,都会使图像产生偏色现象。幸运的是,对于去除图像中我们不想要的颜色,Photoshop有很多种方法。你可以很容易的用数字调节的方式去除那些多余的颜色。在这篇教程中,我们验证了如何将调整图层、取样颜色和信息面板综合起来应用,来校正图像的颜色。用数字校正的方法代替靠视觉调整,这样,我们就不会被我们的眼睛或显示器所蒙骗,得到的结果会更协调、更可信。
1.用Photoshop打开一副颜色有所偏差,需要校正的图像。
本例中的图像为RGB模式。(图00)

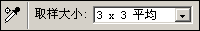
2.在工具箱中选择颜色取样器工具,在工具选项中将取样大小设为3×3平均或5×5平均。注意:如果你根据一个点来进行你的颜色校正工作,而且这个点并不具有代表性,那么你可能得到意想不到的结果。(图01)

3.测量颜色值
用颜色取样器工具在图像的高光处点击一下,放置第一个颜色取样器。在完成放置后,如果觉得位置不合适,可以移动取样器至最佳位置。然后,用同样方法,在图像中的暗部区放置第二个颜色取样器。在我们这个例子中,我们将高光点设在了盘子的边缘部分,暗部区设在面条酱的最暗部分。(图02)

4.研究颜色值
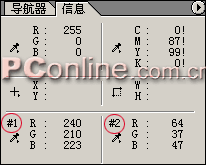
如果你的屏幕上没有出现信息面板,选择窗口>显示信息,打开信息面板。在面板中,你会在面板中看到标为#1,#2的颜色取样器,其所在位置的颜色信息,#1和#2分别对应图中的高光和暗调。由于这幅图像为RGB图像,所以面板中出现的是RGB值。每个点的红、绿、蓝值都不同,而当高光和暗调的值都统一的时侯,图像呈均衡状态,就不会出现偏色现象了。需要注意的是,有些时候,图像需要偏色,如落日的图像,这样的情况就不需要调整偏色。然而,在这幅图像中,我们需要去除图象中的多余红色,使食物看起来更可口。(图03)

5.找出最低值
在信息面板中,观察一个取样点的RGB值。以例子中高光点为例,在取样点的红、绿、蓝值中,绿色最低。(图04)

6.增加调整图层,均衡高光
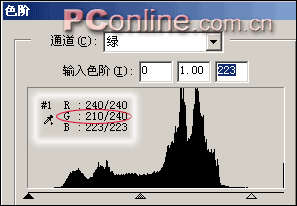
选择图层>新建>调整图层,在类型中,选择色阶。在通道选项中,选择你在上一步检查出来的值最低的颜色通道。在这里,我们选择绿色通道。现在信息面板中显示的绿色值为210。一边拖动色阶对话框中的白色三角,一边观察信息面板中#1的G值,直到它和高光点RGB值中的最高值相等。这里,红色值最高,所以我们将白色三角拖至223,这样,信息面板中,绿色值就和红色值相等,同为240。(图05)

出处:太平洋电脑网
责任编辑:bstonny
上一页 下一页 利用数字校正偏色图像 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







