|
黄金自古以来一直以其亮丽夺目的色彩吸引人们的视线,
在传统媒体的平面作品上常被广泛地运用。
但是曾想过在网页上实现黄金的效果吗?
作为网页三剑客之一的Fireworks,
是Macromedia公司主打网络影像处理的图形编辑软件。
其辅助网页设计的强大功能已经众所周知,
然而她的影像处理能力也不容小觑。
现在就用Fireworks来实现黄金质感的效果。
在此例,是以五角星来做范例。
顺便学习Fireworks画多边形的方法。
首先,打开FireworksMX,新建画布,长宽值为200x200像素,白色背景。
到Tools(工具)面版,点击Rectangle Tool(矩形工具)右下角的小箭头,
调出Polygon Tool(多边形工具)。
外框色设置无,内填色随便,因为之后要再做更改。
来到Properties(属性)面版,在右方设置:
Shape/Star(形状/星形),Sides/5(边/5),Angle/38(角度/38度),
或直接勾选Automatic(自动设置)。
然后到画布上,画上一个五角星。
第一个五角星:
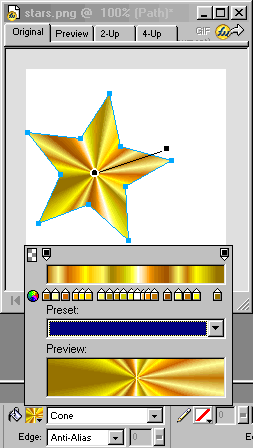
第一个五角星采用圆锥形(Cone)填色,
从属性栏中的填色面版可以看到使用了多种颜色来体现金属多种光线的折射效果。
因为做的是黄金效果,所以填色采用了黄,桔,棕色为基调。
本例的填色依次是:
#BF7300,#FFFF99,#CC6600,#FFAE00,#FFFF00,
#FFCC00,#FFFF66,#9F8000,#CC9900,#CCCC00,
#FFFF33,#FFFFFF,#FFCC66,#FF9900,#C67700,
#9D4F00,#FFFF66,#C47500,#FFFF00,#957000.

到此,金色的感觉已经跃然纸上。
不过看起来象金色的包装纸折出的效果,还差一点金子的分量。
于是再来尝试一个。
第二个五角星:
照着原样画出第二个五角星。
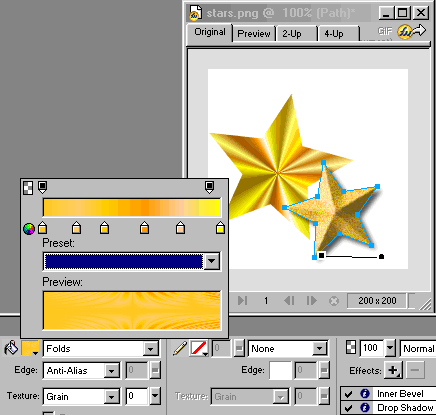
这次采用折叠(Folds)填色,
本例的填色依次是:
#FFC820,#FFCCC66,#FFCC00,#FF9900,#FFCC99,#FFFF00.
选中五角星,就会看到填色杠杆。
移动填色杠杆到五角星以外,调整杠杆为大致水平,但有些微折痕。
为了体现五角星的立体感,再到属性栏右方添加效果(Effects:+)
首先使用内斜角(Inner Bevel)特效,设置:
Bevel Edge Shape/Flat(斜面形状/平坦),Width/33(宽度/33),Contrast/60%(对比度/60%),
Softness/2(柔化/2),Angle/158(角度/158度),Button preset/Raised(按钮预设/凸起).
再使用投影(Drop Shadow)特效,设置:
Distance/7(距离/7),Opacity/65%(不透明度/65%),#000000(投影色/黑色),
Softness/4(柔化/4),Angle/315(角度/315度),
一个金灿灿的立体五角星就完成了,很有质感吧?

那么有液态金属感觉的黄金五角星又要如何实现呢?
就再来画个五角星吧。
第三个五角星:
照着原样画出第三个五角星,内填色随意好了,
因为在之后的效果设置中没有影响。
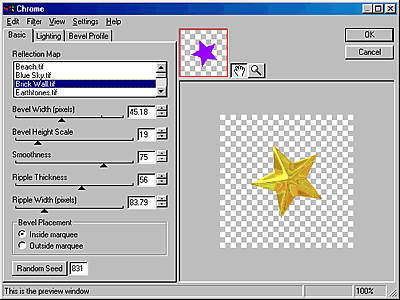
这次要借助支持 Fireworks 的著名外挂滤镜 Eye Candy 4000.
一样从属性栏右方添加效果(Effects:+),
调用的是铬合金(Chrome)滤镜,
具体设置见下图铬合金滤镜效果面版。
这个五角星就有金属质感了。

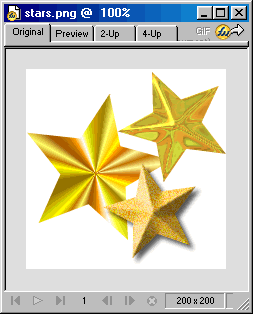
再来体会一下这三种黄金质感的五角星效果:

其实前两个五角星的金色主要考验填色技巧。
而第三个实现容易,但是有一个缺陷,
就是如果要对效果做微调,预览效果会跟实际效果有偏差,这也许是美中不足吧。
 在此提供源文件,欢迎大家下载研究交流。 在此提供源文件,欢迎大家下载研究交流。
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







