|
1、新建100x 100 象素图像。然后按需3次(R)选择椭圆工具,拉一个 60x60 象素在画布的中间的圆圈。圆可以是任何颜色,但是保证无边框。

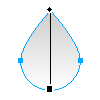
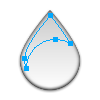
2、现在选择钢笔工具  。并且在你的圆圈的顶上点按最顶端的点调整。使形状成为看起来更像水落下,你的形状应该看起来像下面的图象。 。并且在你的圆圈的顶上点按最顶端的点调整。使形状成为看起来更像水落下,你的形状应该看起来像下面的图象。

3、用箭头工具选择你的形状。 在属性栏里选择填充类型为线性填充。 左颜色值为 #CCCCCC 右颜色#FFFFFF 。

现在选择箭头工具调整,如左图像。 应该是垂直的并且应该从顶( #CCCCCC) 到底部( #FFFFFF)。

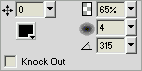
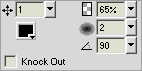
4、打开效果( ALT+F7)。 选择阴影和光晕==>内部阴影菜单。 按下图设置。

重加阴影效果1,如下图。

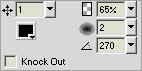
重加阴影效果2,如下图

5、现在我们需要给它象水一样外观。做这,首先复制落下层 ( CTRL + C 、 CTRL + V) 。然后按(a)选择粘贴层。现在缩放最高的层与数字转变选择 ( CTRL + SHIFT + T) ) 。选规模和集合为宽度和高度到 86% 。单击“确认”。
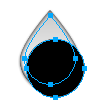
保证你的圆圈层在你的 86% 落下层上并且当在移动按钮下面保持时,按SHIFT键选择两层。现在去修改|联合路径|打孔。

结果如左图

6、用箭头工具选择你的创建的形状。改变如下图两者左边和颜色到#FFFFFF.然后改变混合值从100% 到0%。都改变左边颜色值为 #FFFFFF 的颜色。然后从 100% 改变亮度值为 0% 。

最后效果如图

7、加入TV扫描线增加背景层,改变层的亮度,并且在水滴外形层上改变锚点使它更圆。

源文件

原文出处:http://www.solardreamstudios.com/tutorials/fw/
出处:solardream
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







