|
随着FWMX的推出,在FWMX的Commands菜单下我们发现了熟悉的Twist and Fade命令,而且此次随FWMX附带的是最新的3.0版本,此版本最大的变 化可以说就是提供了新的交互式操作界面,这样我们可以更加精确控制图形变化结果,另一个方便的功能就是提供了图形预览的窗口,这样你可以随时观察你的设置对图像所发生的影响。需要指出的是,此版本的操作界面使用了新的SWF包装方式,利用Flash将命令与界面包装在了一起,完全体现了FWMX的方向。
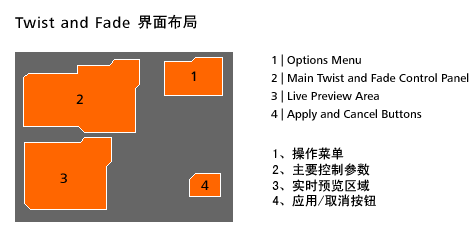
一、界面浏览
主界面: 首先我们先来看看Twist and Fade的主操作界面。

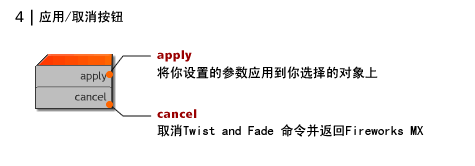
Twist and Fade界面分为四个主要部分,每部分都有特殊的操作方式。

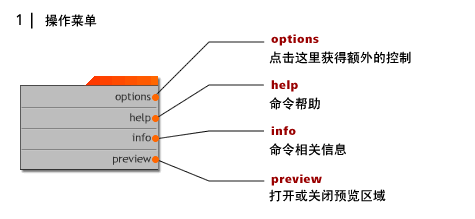
缺省状态下Option菜单出现在主界面的右边,当然,如果你愿意,可以拖动菜单顶端的橙色手柄到界面中的新位置。Option菜单中有以下四个菜单:
Options:此菜单控制最终输出时的几个参数,你可以在此设置不同步数之间的不透明度变化值,可以设置变换效果是否是随机的,或者可以将最终的输出效果转换为符号。
Help:此菜单包含了使用此命令的基本的信息。
Info:此部分介绍了关于本命令的发展历史以及创造者的摘要信息。
Preview:此按钮可以打开已关闭的预览窗口,默认状态下实时预览窗口是打开的。

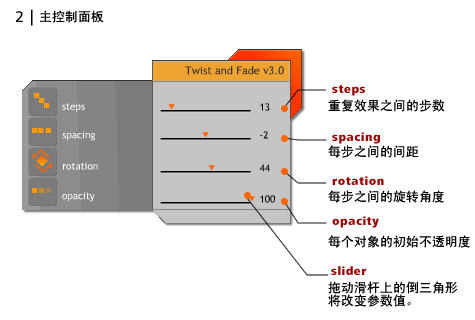
主控制面版:这部分是你需要做出主要调整的地方。
此菜单不仅控制最终输出时的效果,也随时在预览窗口显示实时效果。包括四个主要的设置:
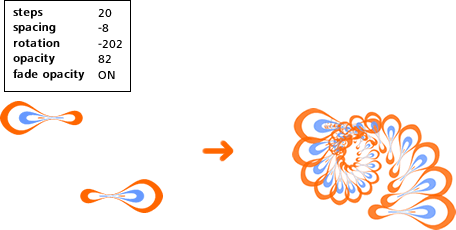
| Steps |
重复效果之间的步数 |
| Spacing |
每步之间的间距 |
| Rotation |
每步之间的旋转角度 |
| Opacity |
每个对象的不透明度 |
只需简单的拖动相应区域的橙色三角形的左右位置即可完成设置,你同时可以在即时预览窗口观察改变的效果。需要注意的是:当你设置一个较大的步数时,预览窗口会有一个延迟时间。

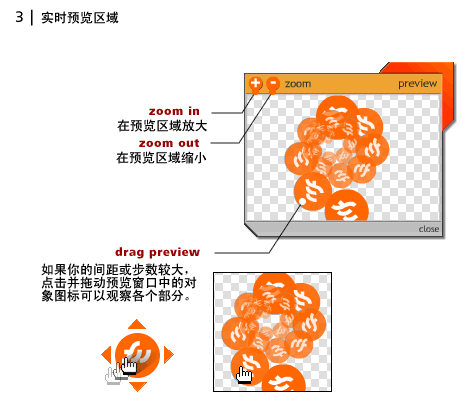
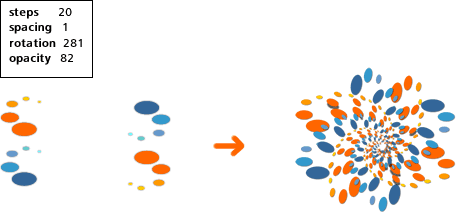
实时预览区域可以使你预测到你的设置的最终生成效果。实时预览区域只是给你一个击最终效果的基本参考,选择单个对象和选择多个对象的最终效果是完全不同的。而且词语览区域只是使用一个内定的对象做为预览对象,而不是使用你自己的对象。
在预览区域你还可以放大和缩小预览效果,也可以在预览区域拖动对象来观察不同的部分。

二、附加操作Additional option:下面你将学到更多的不同设置参数降如何影响你的效果。
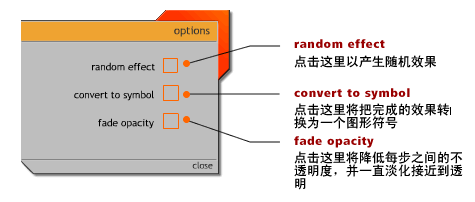
Option菜单包含了三个额外的选择。

随机效果 Random Effect
很明显这个设置将在整个的变换过程中产生随机的变换效果,这个参数是创造绚丽效果的关键。
转换为符号Convert to Symbol
此命令将会吧最终的变换效果转换为一个图形符号,这样方便你在后面修改。并且可以在库中导入导出。
淡出参数Fade Opacity
勾选此设置将在每步之间产生淡化效果。
三、用Twist and Fade进行试验
Twist and Fade是一个简单的但也是强大的工具,使用它的关键在于你不断的试验,通过实验来发现绚丽的效果。你还可以结合一些其他矢量工具来创建特殊的矢量图形,并导入FWMX使用这个命令处理。



四、详细使用参数设置
由于此版本的变化与上一版本相差不多,因此不再详细介绍。具体的参数设置效果可以参考: http://www.bitgenius.com/tutorial/fw/keap/fw-keap2.htm
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







