|
准备工作
新建画布2x2px,
背景白色。
放大至1600%.
用铅笔工具取消抗锯齿功能(Anti-Aliased)
在画面对角点两黑点。

输出成dots.gif,
如果单纯存为dots.png也行。
记得图片的路径,
稍候待用。
这张图太小了,
大家拿放大镜来看。:P

挑一张特别花哨的图片,
可以完美地隐藏我们需要隐藏的图。

在FWMX内打开该图。
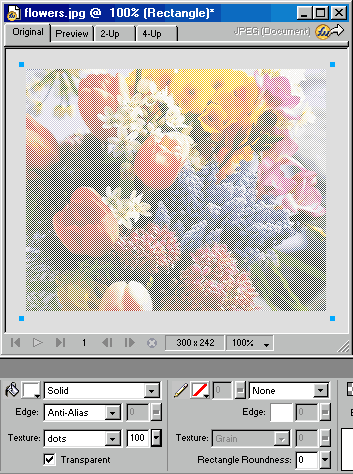
画一白色矩形于其上。
在材质填充上,
选Others...来调用我们刚准备的微型图,
设置Amount of texture 100,
并勾选透明选项。

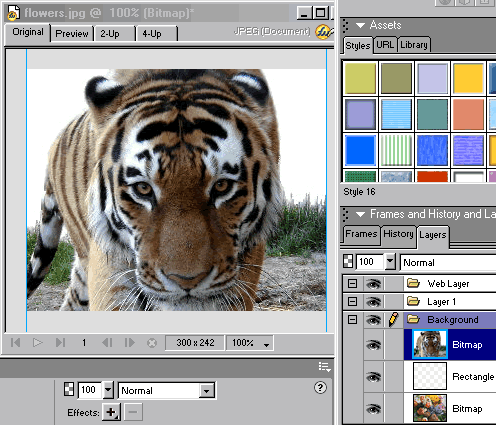
调入我们打算隐藏的图案,
嘿嘿,准备吓一跳吧!

把需要隐藏的图案放到最下层,
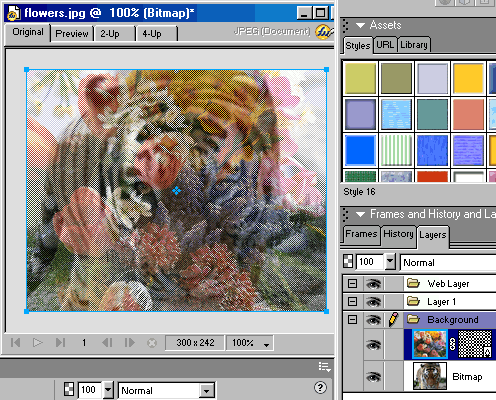
选中填充的矩形和欲盖弥彰的图片组成遮罩。
Modify-->Mask-->Group as Mask

用鼠标在画布外的背景上点一下,
可以看到Properties面版的图档背景色显示。
点选背景色核取方块将背景色改为白色。
你也可以通过Modify-->Canvas-->Canvas Color来更改。

把最下层需要隐藏的图片选中,
将其透明度设置在10%~15%之间。

输出看效果吧~
Ctrl+A全选看图

 点击此连接下载源文件研究 765K 点击此连接下载源文件研究 765K
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







