|
教程难易级别:初级
重点工具及命令:clone、Tween Instances
说明:通过同一个symbol符号引出来的二个instance实例之间可以通过距离、大小、透明度、颜色等变化通过Tween Instances命令而产生不同的图像效果。

具体制作过程:
创建一个新的文件:File>New,设置画布大小为200*200,画布颜色为白色。
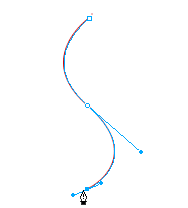
使用工具面板中的pen钢笔工具,在画布中画一条如下图所示的路径,在Stroke面板中设置描边类型为pencil,描边名称为1-pixel soft,设置为1-pixel soft类型的描边是为了可以使线条边缘没有锯齿。描边颜色随您喜好自由设定。

按F8键,当Symbol Properties对话窗口被打开时,确定当前所选择的Type类型为Graphic。点击OK按钮,此时路径对象转变成了符号。
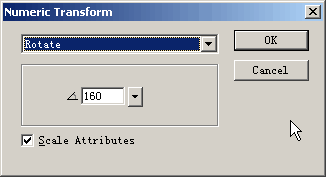
确定当前这个符号被选择,使用菜单命令Edit>Clone,此时会克隆出当前的符号,如果您的要求不是很精确的话,可以选择工具面板中的缩放工具,将这个克隆出的对象旋转一个角度,如果想要精确地设置旋转的角度,您可以使用菜单命令Modify>Transform>Numeric Transform,当Numeric Transform对话窗口被打开,从下拉列表中选择Rotate旋转选项,然后在下面的数值设定选项中输入一个旋转角度的数字,本例中我输入数值160,点击OK按钮。

使用快捷方式Ctrl+A全选当前画布中的这二个对象,使用菜单命令Modify > Symbol > Tween Instances。当Tween Instances参数设置窗口被打开时,在Steps选项输入一个15~30之间的数值,本例中我输入数值25,记住千万不要选择Distribute to Frames选项,点击确定按钮。
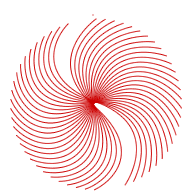
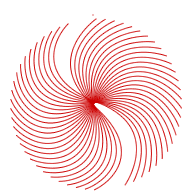
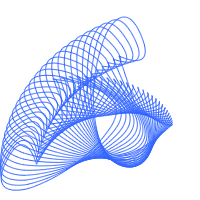
此时您的画布中将会出现如下图所示的图案

当然Fireworks中Tween Instances的应用可以出现很多的效果,符号中路径对象的不同,颜色的不同,旋转角度的不同,二个符号间距不同,还有就是Steps步骤的设置不同都可能会产生不同的图像的效果,您可以试着用不同的对象,颜色以及步骤来多尝试几次,可能会有意想不到的效果产生哦。
对了,忘了说了,二个符号间的大小、颜色以及透明度也可以分别设置为不同的选项,这样一来您的图像的变化范围又增加了很多,别让您的思维局限您的想象力,多动手试试吧。:)
 
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







