|
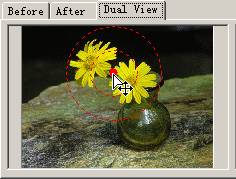
Type类型这个选项是值得我们观注的,Spot滤镜包括四种类型:1)Sand spot filter,在你的图片上应用模糊的效果,使其看起来有种烟雾弥漫的感觉;2)Grain spot filter,在你的图片上应用一种不平滑的表面效果;3)Soft spot filter,在你的图片中应用模糊的有点涂污感觉的效果;4)Color spot filter,在效果的边缘应用上你所选择的颜色。这些类型效果有时候看起来不是很明显。在本例中我们选择“Color spot filter”效果。 在左边的图片缩略图中有二个小红点和这个小红点为中心的二个虚线的圆环。现在我们用鼠标点击这个小红点,将它拖动到二朵黄花的中间位置。

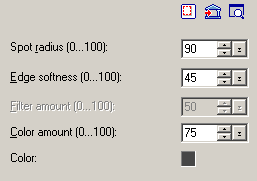
接下来我们来设置对话窗口中右下角的一些设置。设置Spot radius的值为90,此时红虚线圆环的范围就会扩大,从而图片中的加亮范围也就变大了。设置Edge softness的值为45,这个值是用来设置加亮范围的边缘值的柔和度的。在Color spot filter类型下,Filter amout这个值是灰色的,您不能对他进行任何设置,其实这个值是用来设置滤镜效果的浓度。设置Color amount的值为75,它代表了滤镜颜色的饱和度的浓度。点击color选项的颜色块,你可以选择一个你满意的颜色作为效果的颜色,本例中我选择了一个深灰色。

设置完如上这些参数选项,我们可以点击OK按钮应用这些设置并且关闭这个Spot Filter对话窗口。
这个例子就如此简单的要结束了,如果你想学的话还可以用不同的图片应用一下其他的一些类型设置,只要你能熟练地掌握好参数的设置,相信以后这方面的图像处理对你而言是轻而易举的了。
出处:蓝色理想
责任编辑:蓝色
上一页 使用Photoimpact 8加亮你的图片(1) 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







