|
PHOTOSHOP 7.0 初探(4)
—— 功能面板

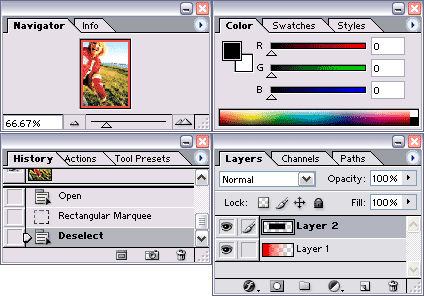
这四组面板中,Navigator(导航)、Info(信息)、Channels(通道)、Paths(路径)、Color(颜色)、Swatches(色块)面板没有很大变化,这里就不多述了。
从上图可以看到,Style(风格)面板被放置在Color(颜色)和Swatches(色块)面板同一个窗口中了。而在6.0时代,默认状态下的Style面板是单独的。当然你现在也可以把它拖出来成为单独的窗口,也一样可以把其它面板按你的意思任意组合。
Tool Presets
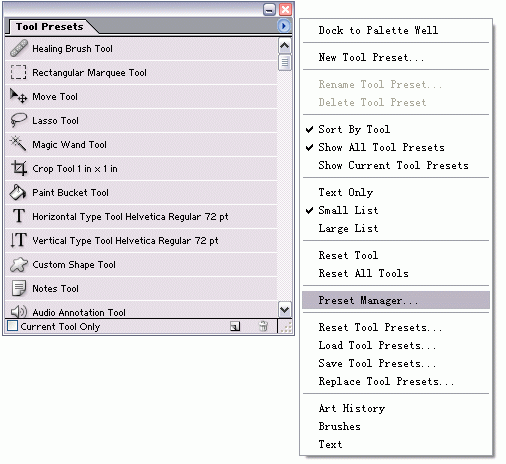
第三组面板增加了Tool Presets(工具调整)面板。

这一面板可以说是PHOTOSHOP所有工具的管理中心。点击右上角的圆形小箭头按钮会弹出功能菜单

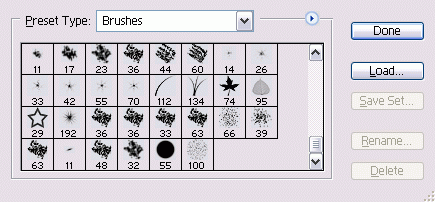
最重要的选项是Preset Manager(调整管理)。它可以设置Brushes、Swatches、Gradients、Styles、Patterns、Contours、Custom Shapes、Tools七个细目。以Brushes为例,从Preset Type中选Brushes后,下面出现各种样式的笔刷共54种(图11)。

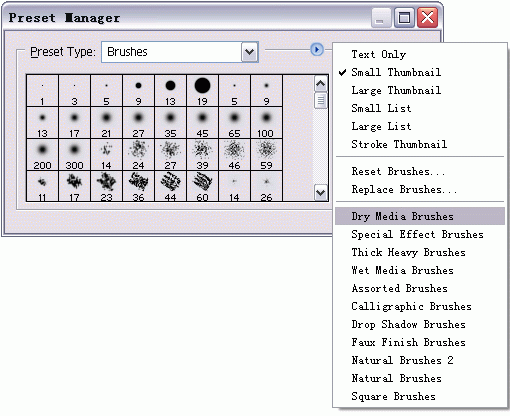
点右上角的圆形箭头按钮出现下拉选单(图12),

可以看到其它附加的笔刷样式,点击某一个则添加该组笔刷到Brushes面板中。在Preset Manager窗口中,还可以对每一个笔刷样式进行导入、保存设置信息、重命名、删除等操作。
Layers(层)面板
右边是Fill选项,用来设定图层内部的不透明度。

另外,在运用Layer Style(图层特效)时,发现6.0中双击弹出设置窗口改成了双击重命名层,这又回到了5.x版时的习惯。如果要使用图层特效,可以点下方的Add a layer style按钮或者按住Alt键再双击该层。
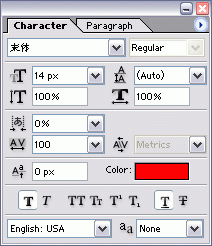
Character(字符)面板

此面板增加了字符格式、语言、防锯齿选项。

字符格式:这样就可以方便地设置字体为粗体、斜体、大写、小型大写、上标、下标、加下划线和加中线。
语言:可选择多种语言格式
防锯齿:把以前文字属性栏里的选项也搬了一个到这来,而且增加了一个新的属性Sharp(尖锐)。但我比较了中英文两种字体,发现它和Crisp(脆的)基本上看不出什么区别。
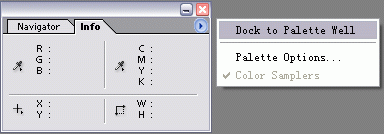
小技巧:任何一个面板,点击它右上角的箭头按钮后,出现菜单的第一项Dick to Palette Well(图25)是一个新功能,点击它可以将当前面板附着到快捷面板区(图26)

图25

图26
可以看到,Info面板已经与File Brower、Brushes一起位于快捷面板区了。
出处:
责任编辑:蓝色
上一页 工具属性条 下一页 Save for Web
◎进入论坛Photoshop、Fireworks版块参加讨论
|







