|
特别授权文章,如需转载,请与作者站点联系
一个很简单的教程,但是效果不错~
水晶字
效果如下

现在我说下制作步骤
步骤1
新建个文件,大小:500px * 500px 背景:白色
输入一个汉字"海" 大小 400px 颜色:墨绿
按ctrl点选层菜单,选区"海"字轮廓
效果如下

步骤2
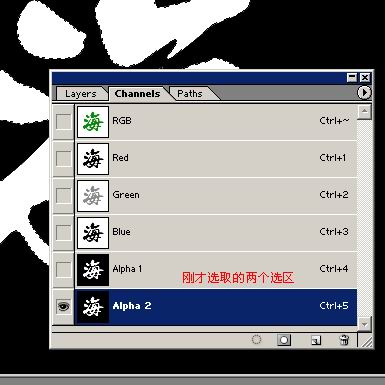
保存选区,select -> save selection 执行两次,在通道中生成alfa1 alfa2通道

步骤3
点选alfa2通道,使用guassion blur 滤镜,参数选择12,将alfa2通道模糊下,然后按ctrl点选alfa1,获取alfa1的外轮廓(现在知道为什么要保存两次了吧)
ctrl+shift+alt+I反选,删除
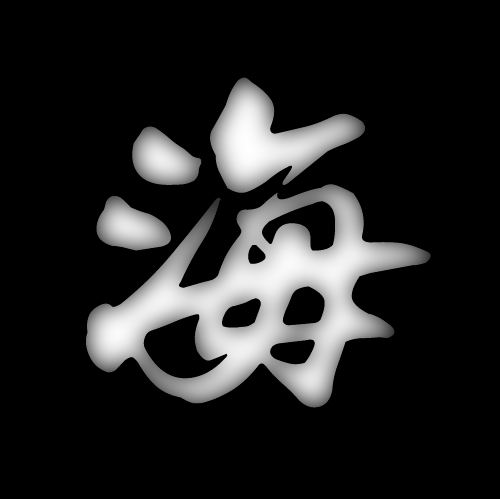
效果如下
步骤4
现在回到层面板
将"海"的一层rasterize 并且将该层复制。生成"海"copy

步骤5
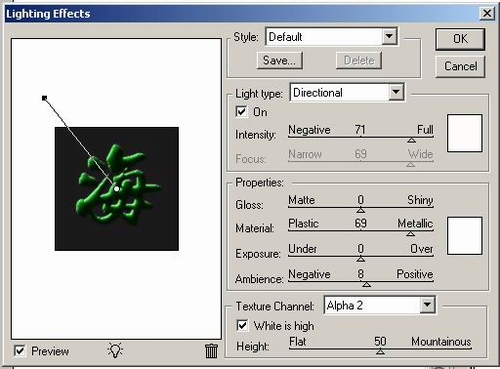
点选"海"copy层,使用滤镜render -> lighting effects
参数选择如下

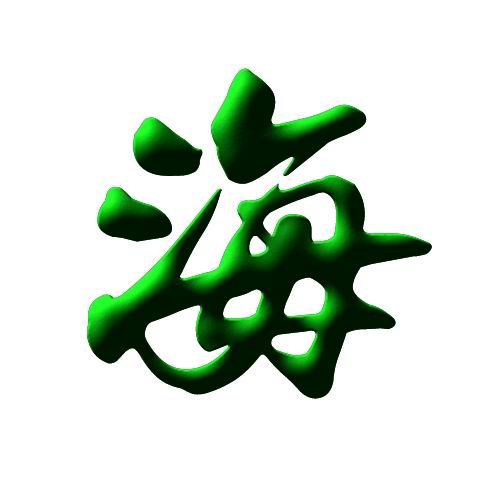
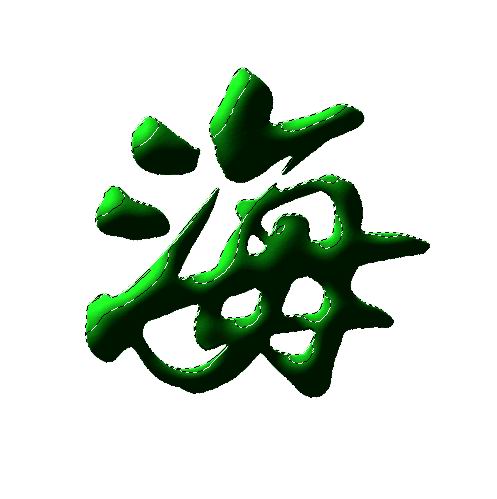
执行后得到如下效果
看看效果是不是和我的一样,稍微有点偏差是正常的~

步骤6
接下来,我将海字高光的部分抛光下~让字体感觉更加舒服
我先选择下需要抛光的部分
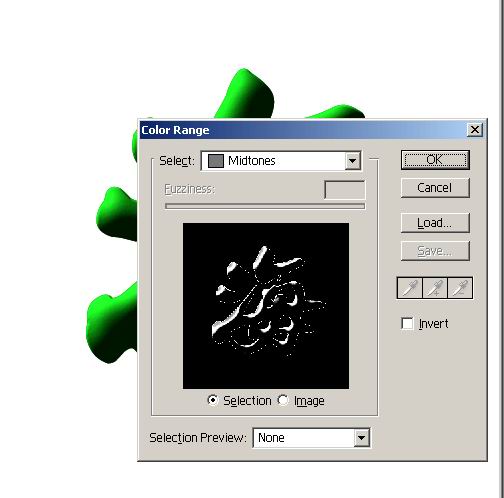
select -> color range

选择后结果如下

步骤7
新增一个层,填充白色,取消选区,执行guassion blur 滤镜,参数选择 2.0 结果如下

步骤8
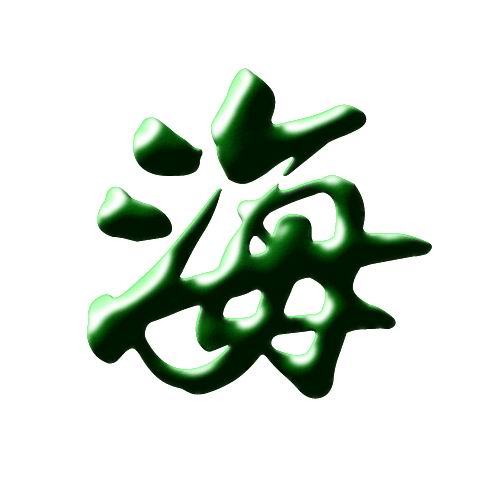
现在看来应该很有立体感了吧~接着往下做,点选"海"copy层,我们将这层的颜色反选 ctrl+I ,效果如下
感觉不错吧~

步骤9
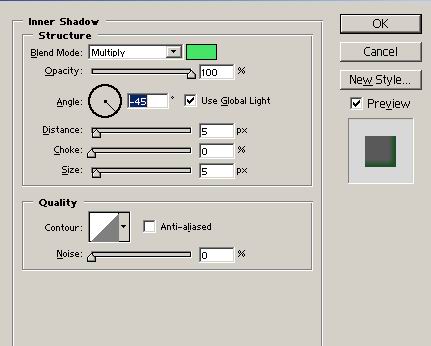
还是在这个层,我们将这个层inner shadow下
参数选择如下
走这一步为了让字体的立体感更强

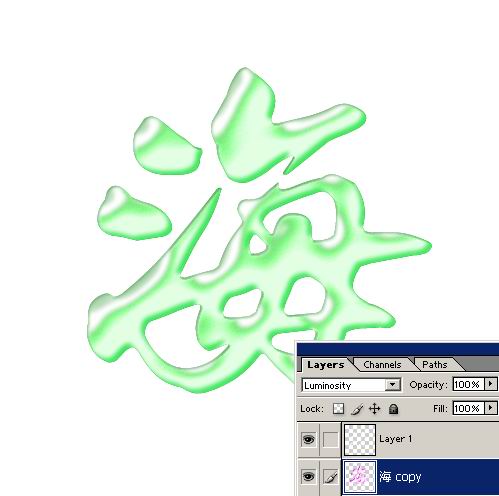
步骤10
选择层属性 luminosity
效果如下
走到这一步,已经接近尾声了
步骤11
将"海"copy 和海层合并,注意,不是合并所有的层
使用ctrl+M调整,到自己满意为止!

步骤12
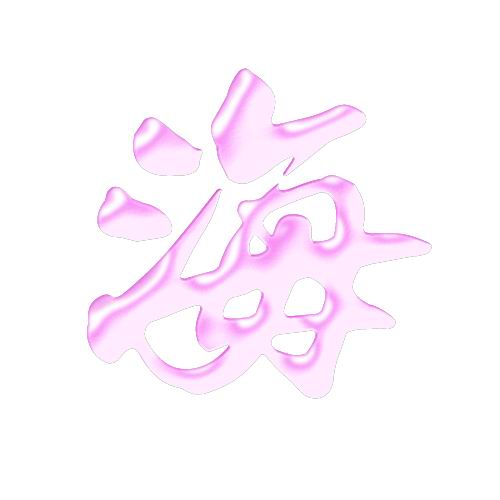
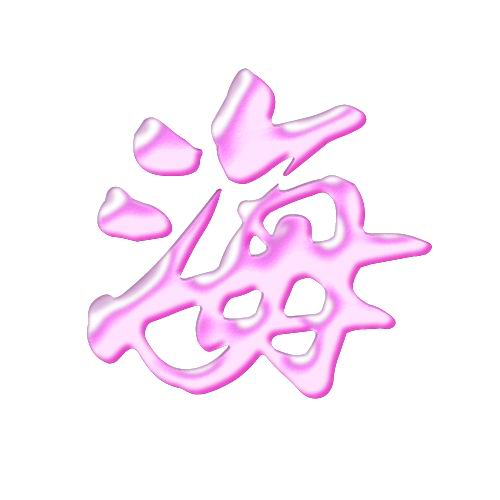
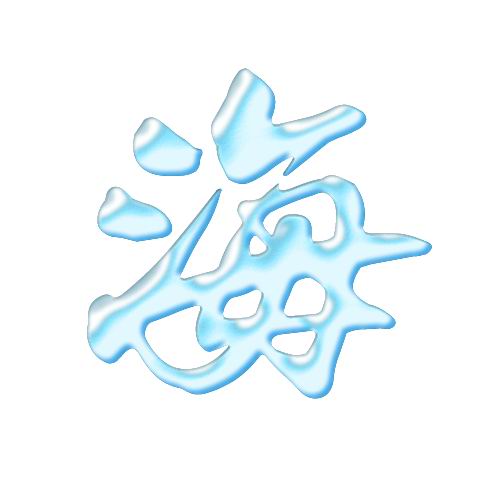
使用ctrl+U上色,制作你喜欢的颜色~
效果1

效果2

应用到例子

出处:六月海设计
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







