对标题文字作一些简易的特殊效果往往能起到画龙点睛的作用。
现在我们来用Fireworks MX做一个双色波浪形的标题。
首先选择一款适合标题使用的粗体字。
打字,是每个用电脑的朋友都会的事了吧?
这里我们用Arial Black字体48px为示例,转斜体。

选中该文字,
Edit-->Clone(Ctrl+Shift+D)克隆一个相同的文字出来。
你现在看到的影像跟刚才没有分别,
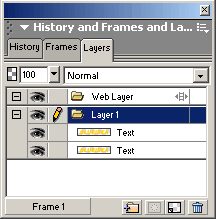
但是看层面板可以清楚看到有两个相同的物件。

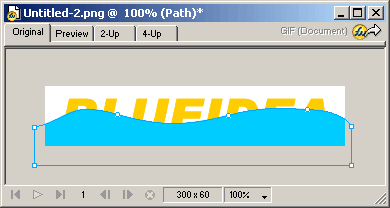
用钢笔随意画个图形。
注意把波浪线盖到文字的一半左右,
其余部分则遮住全部文字。

在层面板将波浪图形往下拉一层
你还可以选中图形,
使用Modify-->Arrange-->Send Backward(Ctrl+Down)来执行同样的操作。
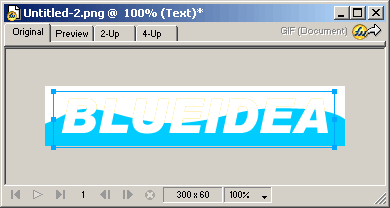
然后把上层文字填充改为白色。

把最上层的白色文字和波浪图形组合成遮照。
方法是选中这两个物件,
Modify-->Mask-->Group as Mask
(很可惜,这么常用的功能FW居然没有快捷键)
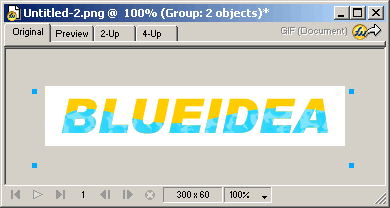
我们可以看到双色波浪文字已经成形了。

当然我们不就此满足,
稍加些其他效果可以使文字标题更生动。
比如说我把蓝色部分做材质填充(Texture:DNA,50%),
选中全部Select-->Select All(Ctrl+A),
执行群组Modify-->Group(Ctrl+G)。

到属性面板加效果:
内斜角 Effect+Bevel and Emboss-->Inner Bevel
Bevel edge shape:Flat / Width:3 / Contrast:75% / Softness:3 / Angle:135 / Button preset: Raised
投影 Effect+Shadow and Glow-->Drop shadow
Distance:5 / Opacity:65% / Color:#666666 / Softness:5 / Angle:315 /
成品如下:

当然有时间的话我们可以根据这个方法玩更多的花样,
比如三色波浪:

比如雙色弓形:

比如起司字:

当然大家如果有兴趣可以继续深入研究。
出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







