|
第三步,金属滑片的制作
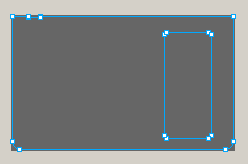
a 绘制一个大小恰当的圆角矩形,最上面的一个边应该为水平比上方凹槽高一个像素,我们注意到一般软盘金属片上方左侧有个小小的缺口,我们用组合路径的方法添加一个,最后再在内部打洞,得到金属滑片的大致形状:

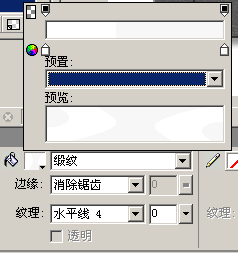
b 为了模拟金属的质感,我们对金属片体进行纹理填充,这里我们设置如下:注意,两边渐变的颜色虽然很相近,但还是不同的,一边是白色#ffffff,一边是非常浅的灰色#F6F6F6

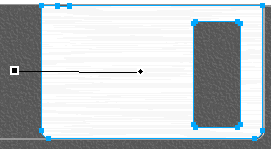
c 有些同志会问了,怎么我的设置出来后不像金属啊??呵呵,别急,我们还要调节“缎纹”填充的渐变手柄才行,选用“指针”(黑箭头)工具后,发现被填充的金属片体上多出来一个调节的手柄,我们将它调整旋转到如图所示的位置,注意,右边的调节点刚好要比又边的旋转柄高出一个像素来,实践发现,这样的设置点,纹理效果最好:

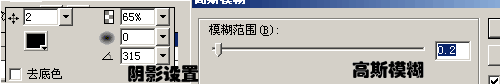
d 精益求精的我们不会满足,我们再对金属片进行设置,对其应用阴影和高斯模糊效果,具体参数设置:

好了,这个金属片是不是做的你有点头晕但是很有成就感啊??哈哈,不要忙休息,一鼓作气,进行下一步:
第四步,帖纸标签的制作
你以前用软盘的时候是不是都不喜欢帖标签纸呢??不为别的,SONY软盘的标签纸确实很简洁好看,我们特意来做一下:
a 绘制大小合适的白色圆角矩形:

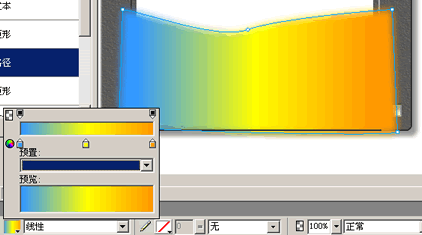
b 将刚绘制的标签纸形克隆两份(键盘快捷键CTRL+SHIFT+D),然后我们用钢笔工具绘制一个如图所示的图形,对其进行线形填充:

注意,线形填充的三个关键色为:蓝色:#3399FF 黄色:#FFFF00 橘红:#FF9900
c 选择我们前一步克隆过的的圆角矩形,调整到最上层,同时选中该层和刚绘制的彩色层,进行组合路径>>>裁剪操作,这时彩色的过渡色块已经嵌在了标签帖纸的下方。
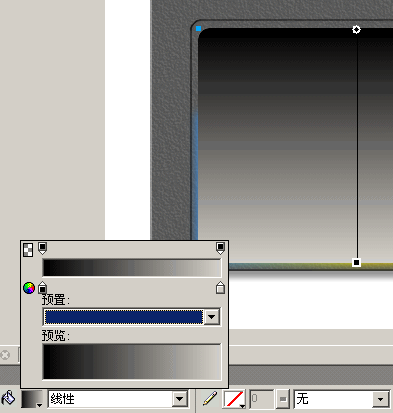
d 还记得我们刚才克隆过的圆角矩形还有一个吧,在图层面板中找到它,设置为顶层,然后进行线性填充,设置如下:

e 选中改矩形和下层的裁剪过的彩色层,进行遮罩(菜单修改>>>蒙板>>>组合为蒙板)。
好了,标签帖上去后,我们的软盘总算有点光彩了。。最后我们要添加文字了:
第五步,文字的添加
软盘上一共三处文字,标签纸上的SONY商标,标签纸下方的格式化文字,以及金属滑片上的SONY商标。
a 三处选用的文字均为Georgia字体,加粗,匀边消除锯齿。
b 在金属片上的SONY文字,填充颜色为#CCCCCC,调节该文字层透明度为50%即可
好了,我们的软盘大致已经做的差不多了,对了,大家是不是发现少了点东西啊,好,加把油,我们进行更加细致耐心的收尾工作:
a 绘制软盘上方做侧的箭头图形,绘制好应用内阴影效果,参数设置如下:

b 添加右侧“HD”文字,实践中发现没有一个合适的字体来直接写出这样的字母效果,所以我们用钢笔工具手绘一下,然后应用和左侧箭头图案一样的内阴影效果即可
c 绘制左下方的写保护口,因为写保护口内的方块是黑色的,所以不用过多的进行细加工,只需要手工绘制一条折线来表现光的变化即可
d 最后我们可以将所有图层合并,转化为位图,然后用橡皮拆工具或其他工具对边缘进行细小的处理。。
源文件:

[如需转载,请注明作者及出处织梦幻影]
出处:织梦幻影
责任编辑:moonjeep
上一页 软盘盘体的制作 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







