|
曾经在Playing with Fire网站见过这个金属面版 。
详见:http://www.playingwithfire.com/dazzle/buttons.html
但是那个金属面版是制作好了的样式,
 点击下载此样式包 点击下载此样式包
在FW内除了渐变方向之外其他都不能编辑。
那么这么细腻的金属面版纹理效果Fireworks本身能够实现吗?
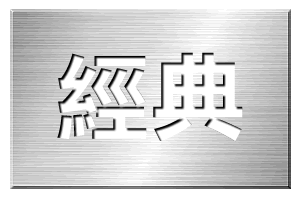
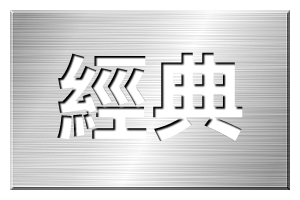
答案是肯定的。我们先看下这个效果图。

制作方法其实很简单,
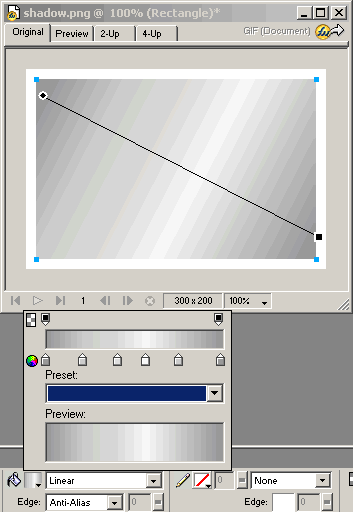
新建画布,画个矩形。
当然你爱什么形状都是可以的啦!
再来设置填充渐变,
本例用的分别是:
#999999, #CCCCCC, #DBDBDB, #F8F8F8, #CCCCCC, #999999。

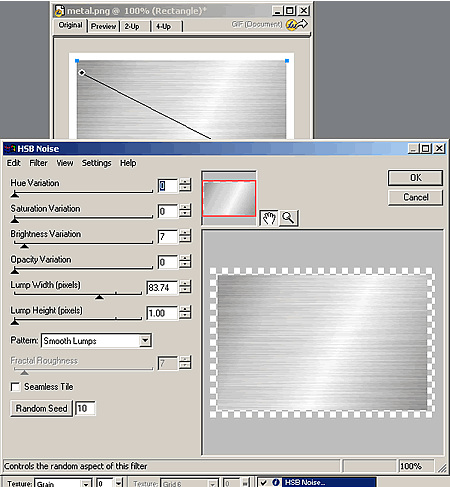
接着是重头戏了,
调用Fireworks着名的外挂滤镜Eye Candy 4000,
使用HSB噪点滤镜进行如下设置,
预览中就可以看到效果了。

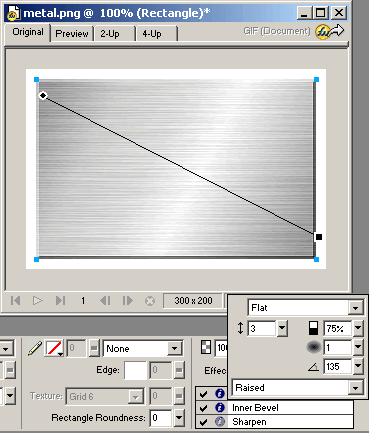
做好后再给矩形增加点效果,
用内斜角体现矩形厚度,
用锐利化加强金属面版的粗糙感。

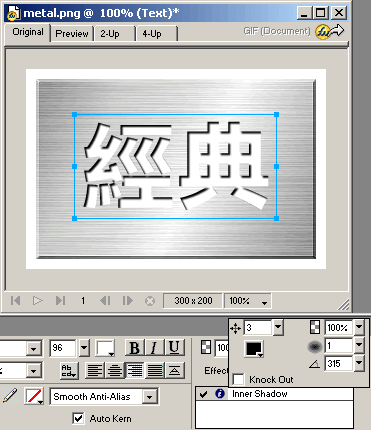
打上粗体字,
不要选圆角的字体,
这样会破坏金属面版的硬度感。
再用内阴影营造镂空的感觉。

到此,效果已经完成了。
真不好意思,又用了外挂滤镜,
没办法,FW本身提供的滤镜实在有限。
不过有朋友说我没有Eye Candy 4000滤镜怎么办?
也不是没可能实现效果的,
我们可以用内填色模拟出来。
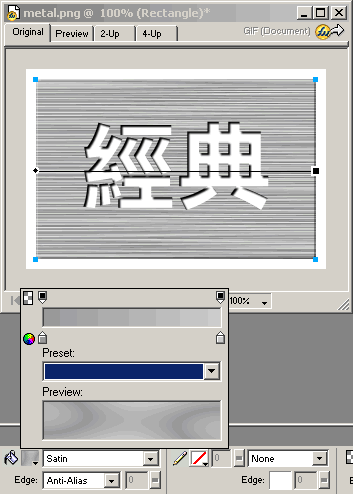
第一层,模拟纹理:
Satin缎带渐变:#999999, #CCCCCC。

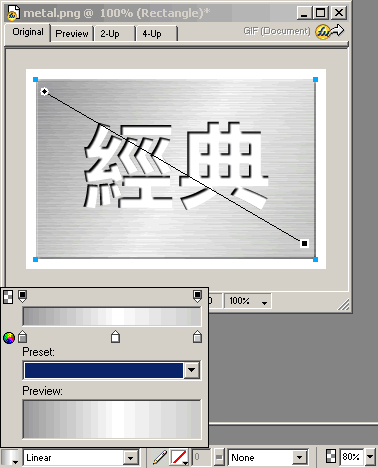
原位克隆(Ctrl+Shift+D,菜单操作为Edit-->Clone)此层为第二层,
内填色改为线性渐变:#999999, #FFFFFF, #CCCCCC。
将层透明度改为80%,完成效果。

最后附上源文件,
两种方法实现的效果都在里面了。

出处:蓝色理想
责任编辑:moonjeep
◎进入论坛Photoshop、Fireworks版块参加讨论
|







