|
第四部分:如何分色
在知道如何分色前,先说下为什么要分色,分色的目的就是把在显示器上看到的RGB颜色转换成打印机可以打印也的油墨颜色

分色很简单,把图象从RGB转换成CMYK就OK了(Image-Mode-Cmyk color)
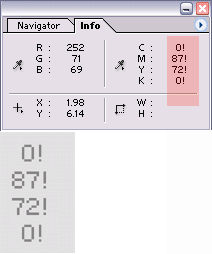
要注意的是,别以为简单,就马虎了。Info面板在盯着你呢,左图表示图象中的某个区域但分色的时候,就要出现问题了,指示你当RGB转CMYK时,CMYK的色域配不出来和当前RGB完全一致的油墨颜色来,只好取相近的CMYK颜色来代替,这样一来,分色后的图象,就和原图存在差异了
用RGB还是用CMYK做图好呢?RGB模式点用的内存小些,个人意见用RGB做图,等印前转成CMYK,在CMYK里调节颜色弥补转换模式带来的颜色变化。
第五部分:直方图告诉我们什么信息?(Image-Histogram)




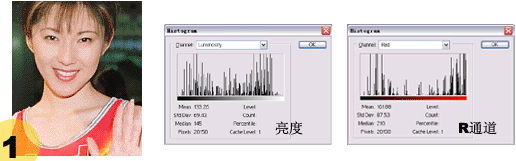
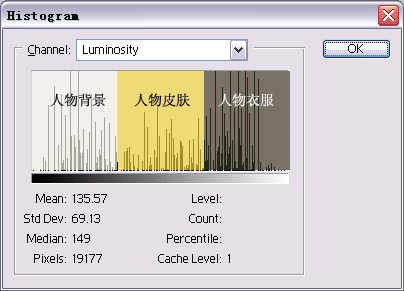
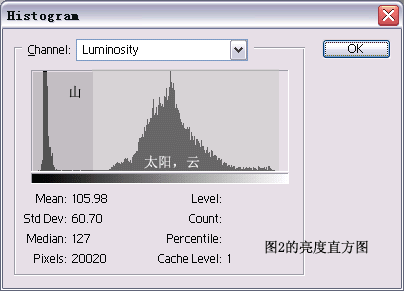
观察图一的亮度直方图,(整个图象的亮度变化过程)亮调和暗调都比较高,中调低些。总体看3个调值是不连续的,分析下,原图一,人物背景暗,面积很大,人物衣服很亮也是面积很大,其余的就是身体的颜色了,属于正常的亮度,如此我们就可以引申到下图:

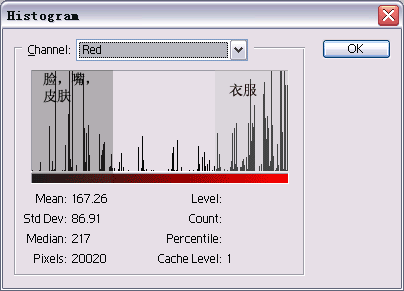
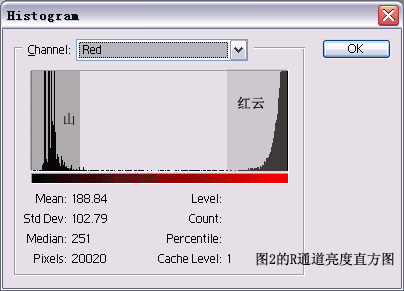
我们在观察图一的R通道直方图,(表示图象的红色的亮度变化过程)集中在亮调区和暗调区中调区几乎没有,为什么呢,我们再看一下图象一,人物的衣服是红色的,面积很大,红色的亮度也比较大,人物的皮肤,脸,嘴也发红色(比较暗的红),占的面积很大,所以我们又可以引申到下图:



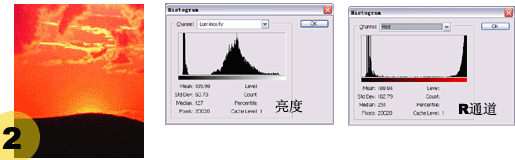
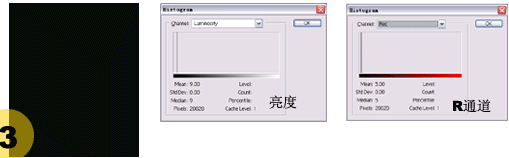
通过上面的二个例子,我们应该能分析一个图象的亮度变化,及R,G,B3个通道的亮度变化过程了,有的朋友问,知道这有什么用呢?作用大了,知道了图象的亮度的变化,我们就可以用Image的亮度饱和度工具调整图象了,避免了想调亮度,不知道该怎么调的老病了,总的来说,一个图象的亮度,应该是连续的,但也有个别不同
朋友们具体分析啦
参数分析:
eanNNEL:整体亮度,还是R,G,B单独通道
MEAN:平均值
STD DEV:误差
MEDIAN:中间值
PIXELS:图中有多少个像素
LEVEL:当前选中的色阶
COUNT:数量
PEECENTILE:百分位
CACHE LEVEL:高速缓存
转载请告之,赵杨 Email:apothem@blueidea.com
出处:蓝色理想
责任编辑:bstonny
上一页 Photoshop 颜色调节 [3] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







