|
论坛上经常有一些网友讨论类似于这种效果是如何实现的.我也不知道这种效果应该叫什么,不过他类似于windows的选项卡,所以在这里,我们就先给这种效果定个性,就先叫选项卡式效果吧.(不好听,将就一下先~~)
先说些题外话,一种效果的实现,可能会有好多种方法.而一种效果灵活运用会实现更多意想不到的效果.这就是没有做不到,只有想不到.希望大家按照教程的思路和方法学习之后,能够灵活运用,而不是只学会了如何制作这一种效果,祝大家花火之旅一路愉快.
切入正题,开始我们的选项卡式效果实现之路.
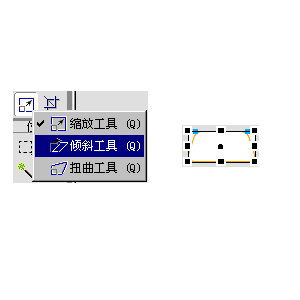
新建文档,使用圆角矩形工具创建一个矩形,设置矩形圆度为50,使用倾斜工具做调整矩形形状如图

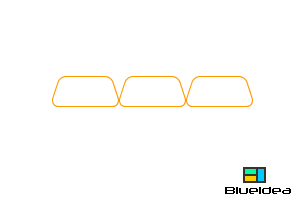
使用复制命令,复制两次粘贴,将三个矩形按下图排列好,这样我们就做好了选项卡的菜单按钮

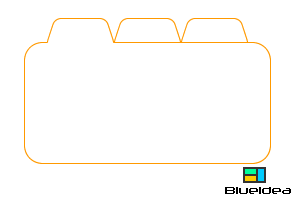
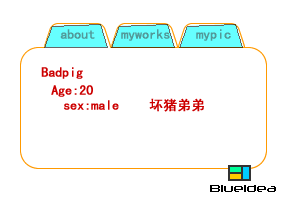
使用矩形工具创建信息框[大小适宜]适当调整位置如图

新建两个帧,现在你的帧面板内,加上原有的应该共三帧.
复制全部图形,选取帧2,粘贴,再到帧3,粘贴.
回到帧1,选取第一个矩形,按住shift再加选信息输入框,选中之后执行修改-->组合路径-->联合,完成效果如图.

下面再到帧2中选中第二个矩形执行如帧1的操作,然后到帧3中选中最后一个矩形执行上面的操作.
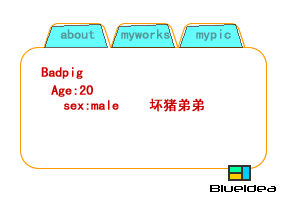
回到帧1输入文字,到帧2输入文字,再到帧3输入文字

使用矩形热点工具,圈选选项卡的菜单按钮,在这里你可以使用克隆或复制工具把他们排列于菜单之上完成效果如图

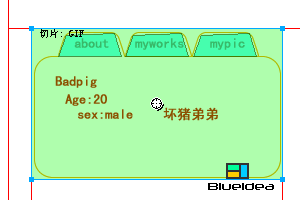
使用切片工具,拉出如图效果。

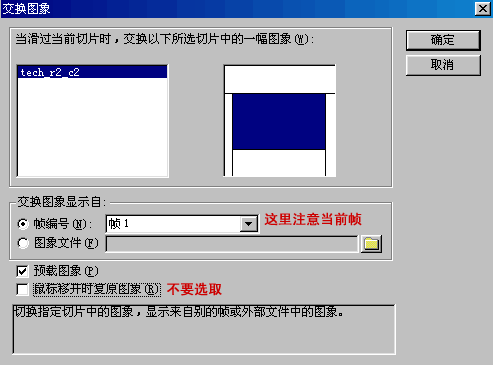
好了下面进入重点,在帧1中选中的第一个热点打开行为面板选取交换图片菜单项
设置如图,注意如图提示。最后回到行为面板把鼠标属性由onmouseover改为onclick

再到帧2,重复帧1的操作。
再到帧3,重复帧1的操作
好了终于大功告成了,
出处:
责任编辑:坏猪弟弟
◎进入论坛Photoshop、Fireworks版块参加讨论
|







