11.在“眼睛轮廓”的图层上面新建一个图层,取名“眼球”用椭圆选框工具在左边眼睛的位置处拉一个圆形选区,将前景色设置为R:200、G:200、B:210,填充选区。按CTRL+D取消选区,用鼠标双击此图层,在图层样式面板中钩选内阴影效果及内发光效果,将使用全局光的选项取消,并将角度设置为110度,将距离设置为2个象素,将阻塞设置为15%,再将大小设置为5个象素,其它参数不变,再将内发光效果的混合模式更改为正常,不透明度设置为45%,发光颜色设置为白色,内发光的源选择居中,大小设置为8个象素,其它不变(图11)。
 (NO.11) (NO.11)
12.再新建一个图层,取名“瞳孔”,用椭圆选框工具在眼球位置的上部再拉一个圆,填充为黑色,再用鼠标双击“瞳孔”图层,在图层样式面板中钩选,投影效果,内发光效果跟斜面浮雕效果,将投影的使用全局光的选项去掉,把角度设置为-65度,将距离设置为1个象素,扩展设置为40%,大小设置为3个象素,其它不变;把外发光效果中的发光颜色设置为您自己喜欢的颜色变可以了,再将斜面浮雕中的深度设置为1000%,大小设置为10个象素,软化设置为2个象素,再高光模式的不透明度设置为100%,其它参数按默认,这样瞳孔就完成了。再把“眼球”跟“瞳孔”的两个图层各复制一份,移到右眼的眼眶内,那么有右眼也就完成了(图12)。
 (NO.12) (NO.12)
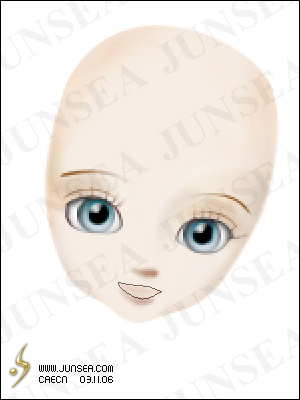
13.再在“眼圈”图层的上面新建一个图层,取名“睫毛”,用画笔工具,将笔触大小设置为1个象素,将前景色设置为R:150、G:110、B:100,来画出洋娃娃眼睑上面的睫毛,用画笔画完后可用橡皮擦工具,将不透明度降低至20%左右,在睫毛的末梢轻轻涂抹几下,这样睫毛看上去会自然些(图13)。
 (NO.13) (NO.13)
14.在图层面板最上层新建一个图层,取名“嘴唇”用钢笔工具勾画出嘴唇的轮廓后(图14),将路径转换为选区,将前景色设置为R:140、G:23、B:35填充选区,再用减淡工具对嘴唇的上下边缘部分坐涂抹,以减淡颜色,那样嘴唇看上去就会有立体感跟层次感(图15)。
 (NO.14) (NO.14)
 (NO.15) (NO.15)
15.好了,脸部基本上完成了,现在来把头发做出来,先在图层面板的最上层新建一个图层,取名“头发”,用钢笔工具勾画出头发的大致轮廓,并将勾出的路径转换为选区,将前景色设置为R:155、G:120、B:85,填充选区(图16)。
 (NO.16) (NO.16)
15.用加深工具适时的调整笔触大小,并将暴光度设置为20%,对头发的暗色调处作涂抹处理,来区分出头发的明暗色部分(图17)。
 (NO.17) (NO.17)
16.再用减淡工具,同样注意适时的根据自己操作需要调整笔触大小,并同样将暴光度设置为20%,对头发的高光处调处作涂抹处理,这样能使头发更有层次感(图18)。
 (NO.18) (NO.18)
17.选择涂抹工具,将笔触大小设置为1个象素,压力设置为60%,在头发的明暗色块间来回涂抹,使色块与色块之间能有很好的衔接,以使头发看上去柔顺,做这一步时,需要一点耐心,更是训练您对鼠标的把握能力,因此在涂抹时如有不顺之处应及时撤消修改,为达到画面的满意效果应反复的尝试与练习,才能将鼠标用到随心所欲。(图19)。
 (NO.19) (NO.19)
18.再选择加深工具,将笔触大小设置为1,暴光度为20%左右,在头发上作更细致的涂抹处理,但这次的涂抹不是像前面那样的来作出阴暗面,而是要把头发的丝缕抹出来,所以抹的时候更是要细致加耐心了!当然,也可以用减淡工具来做,做法是相同的,只是完成后的颜色不同,加深完后可以用涂抹工具作一下衔接(图20)
 (NO.20) (NO.20)
出处:六月海设计
责任编辑:空菩提
上一页 绘制的芭比娃娃 [1] 下一页 绘制的芭比娃娃 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







