|
1.新建一个文件,图象大小设置为200X200象素,72DIP,白色背景,RGB模式。
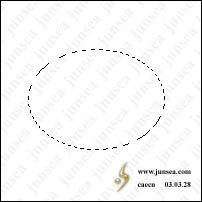
2.新建图层1,选择椭圆选框工具在图象中拉一个椭圆的选区出来(图1)。

(NO.1)
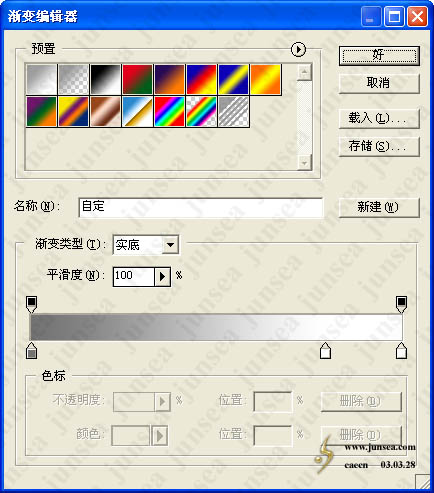
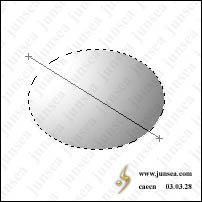
3.选择渐变填充工具,渐变样式选择‘径向’渐变,并将渐变色作如(图2)般设置,从选区的左上角向选区的右下角拖动鼠标来填充选区(图3)。

(NO.2)

(NO.3)
4.用鼠标双击图层1,在图层样式面板中钩选投影、内阴影、外发光,投影参数不作设置,按默认样式,将内阴影的不透明度降低至20%,距离设置为0个象素,阻塞保持0%,大小设置为2个象素;再将内发光的不透明速降低至15%,发光色也设置为白色,其它不变(图4)。

(NO.4)
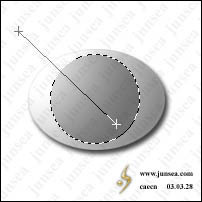
5.新建图层2,选择椭圆渐变工具,按住SHIFT在前一个椭圆的范围内拉一个正圆的选区,再选择渐变填充工具,依然是前一次用的渐变色,简便样式也同样是‘径向’渐变,从正圆选区的左上角(圆形以外)到有右下角(圆形以内)拖动鼠标来填充渐变色(图5)。

(NO.5)
6.用鼠标双击图层2,在图层样式面板中钩选投影、内阴影、外发光效果,将投影的距离设置为0个象素,扩展为0%,大小设置为8个象素,其它不变;将内阴影的距离设置为0个象素,阻塞为0%,大小为5个象素,其它不变;再将外发光的发光色更改为白色,扩展为0%,大小设置为8个象素,其它不变。完成后再执行菜单-图象-调整-亮度对比度,将亮度设置为10,对比度设置为50(图6)。

(NO.6)
出处:六月海设计
责任编辑:空菩提
上一页 下一页 制作微型播放器 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







