|
12.好了~主体部分的眼球大致完成了,下面就做机械部分.在图层1副本2下面新建图层5.选择椭圆选框工具,按住SHIFT拉一个以眼球为中心的正圆选区,并用灰色填充(图17).

NO.17
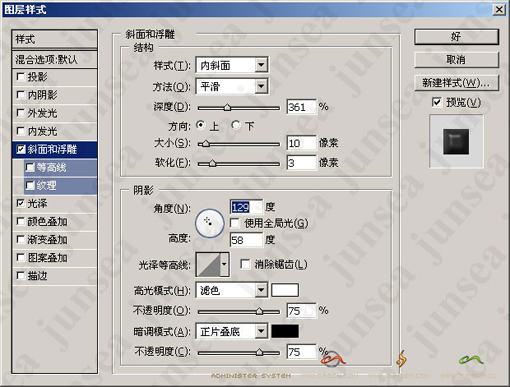
13.完成后用鼠标双击此图层,在图层样式调板中选择斜面浮雕效果跟光泽效果,将斜面浮雕的参数作如(图18)般设置.再将光泽的角度设置为19度,距离为11,大小为14,其他不变.完成后再在上面添加10%的杂色(图19).

NO.18

NO.19
14.将图层5复制一个为图层副本,执行菜单-滤镜-素描,便条纸,将图象平衡设置为30,粒度设置为10,凸现设置为10,完成后再执行菜单-滤镜-象素化-晶格化,单元格大小设置为10.并将此图层的混合模式更改为颜色减淡,然后再对图层5作颜色的调整~颜色可以自由调整至您喜欢的颜色,调整方法可用CTRL+B实现.并可对图层副本的明度稍作降低,完成后的眼球底托便有班驳金属的感觉了(图20).

NO.20
15.将图层跟图层副本合并,并将此图层复制一个置于图层面板的最上层,按CTRL+T将其适当缩小,确定后按住CTRL点选图层1副本2选区浮起后将选取内图象删除,完成后双击此图层,在图层样式面板中勾选投影跟内阴影效果,将投影的距离设置为0,其他不变,再将内阴影的阻塞设置为10%,大小设置为5个象素,其他不变,完成后可对其颜色作适当调整(图21).

NO.21
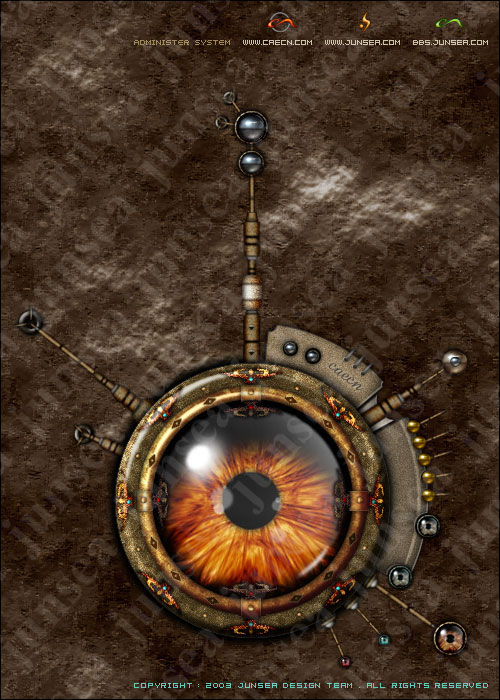
16.好了~大致就是这么来的~其它金属部分可以自己去发挥想象l来化它(图22)

NO.22
出处:六月海设计
责任编辑:空菩提
上一页 用 Photoshop CS 做“魔眼”[3] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







