|
制作水平置换图:

制作垂直置换图:

水平置换结果:

这里图案与水平褶皱吻合的比较好,而与垂直褶皱吻合的比较差
垂直置换结果:

这里图案与垂直褶皱吻合的比较好,而与水平褶皱吻合的比较差
进行图片合成,这是最后的合成结果:

这样就兼顾了各自的特点进行置换,结果就有较大改进!
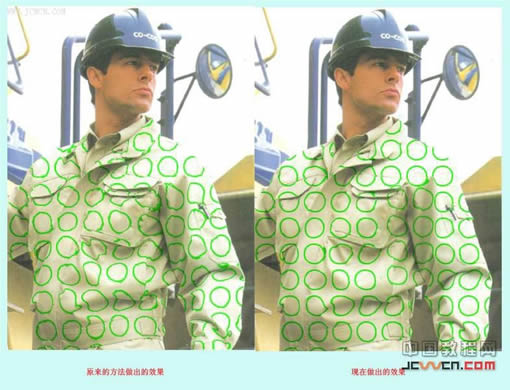
效果对比:

如果要求更高,可以按以下思路和步骤进行:
1.打开人物图片,全选、复制。点编辑/新建 建新文件 准备制作置换图用。
2.打开人物图片,用上述方法分别制作水平置换图、垂直置换图、混合置换图(就是用原图去色后,另存为)(以备后用)
3.打开衣料图片(大小处理成和人物图片一样),分别进行置换。(直接在衣料图片上进行置换)
6.比如,完成水平置换后 全选、复制。粘贴到人物图片中,载入衣服选区、反选、删除、正片叠底。(生成全部水平褶皱部分)(其余的如法炮制)
7.这样,水平褶皱、垂直褶皱、混合褶皱的图层都有了。后面就是合成工作了。容不赘述!
有兴趣的朋友,可以试试。
有点烦琐吧!要想做出好的效果,不细点,是出不了好效果的。
总结:
对应于原图,如果主要表现垂直方向的阴影,应该用绿色通道的信息,将红色通道填充128灰。
对应于原图,如果主要表现水平方向的阴影,应该用红色通道的信息,将绿色通道填充128灰。
如果既有垂直方向的阴影,又有水平方向的阴影,二者都比较突出,就应该另案进行处理,但思路还是一样的。
如果对于45度的褶皱,可以采用教程上的方法制作置换图。
需要说明的是:这样处理的方法,只是一种近似模拟,与真实的情况只能说是更接近了。可喜的是,这样基本做到相对比较吻合了!
如果要求不高,衣料上的图案又不规则,按那个教程说的办法来做置换图,还是可以的。不过,你心中要明白那种扭法是不吻合的才是。对于要求比较高,很重视细节,建议你参考采用以上的方法。做出质量更高的作品。
出处:中国教程网
责任编辑:moby
上一页 PS:真实合成-论置换图的制作 [3] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







