|
chinaui.com 独家授权 请勿转载
前一段时间模仿了rokey的一组图标。
Rokey的图标请查:http://chinaui.com/ui_view.asp?id=2847
个人感觉虽然很像,但还是有很大差距。应linx、紫色耳坠的要求,在这里出一篇教程,相信可以对初学者带来一定帮助。第一次写教程,希望大家不要笑我噢!
制作方面还是非常简单的,运用的工具是photoshop7.0,主要运用了渐变:
新建一文件,用圆角矩形工具画一个80X30、半径为8的圆角矩形,然后在图层面板里双击该图层(默认的命名为“形状1”),打开图层样式,按照以下设置:
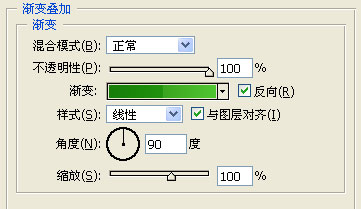
1、设置渐变叠加:

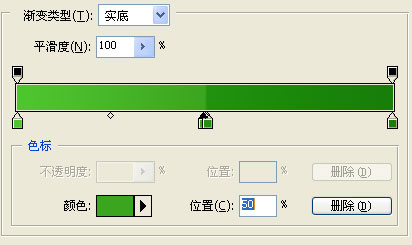
具体的颜色值为:#66CC33、#3BA51F、#20920E、#177E09,请参照以下设置:

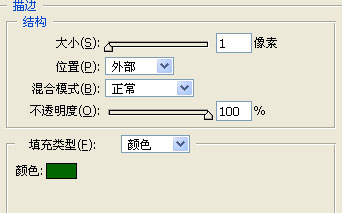
2、描边:
颜色值为:#006600

做完以上几步,就生成了以下效果:

出处:中国UI设计网
责任编辑:moby
上一页 下一页 绿色按钮的制作 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







