|
10、在属性面板中设置第三个正圆的填充边缘效果为“羽化”,值为“15”。效果如图1.9所示。

图 1.9设置第填充边缘效果为“羽化”
提示:第三个正圆的作用是用来实现按钮整体的颜色渐变效果。
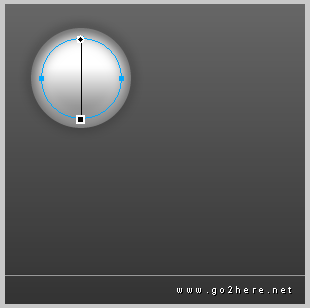
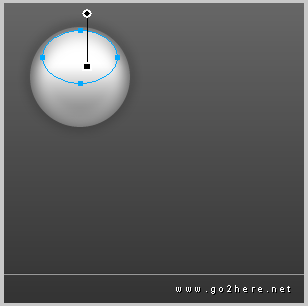
11、最后来绘制按钮的高光,选择工具箱中的“椭圆”工具,在画布中绘制一个椭圆。效果如图1.10所示。

图 1.10绘制按钮的高光效果
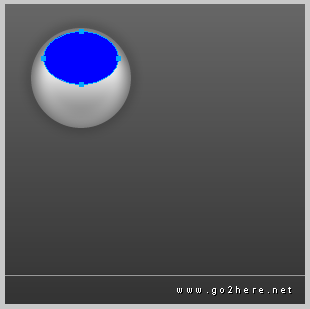
12、给这个椭圆填充线性渐变。同样要把渐变色的方向调整为垂直。如图1.11所示。

图 1.11填充线性渐变色
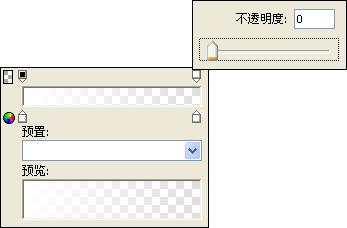
13、调整椭圆的渐变色,两端都为白色。然后把一边渐变色的透明度调整为0。效果如图1.12所示。

图 1.12调整椭圆的线性渐变色
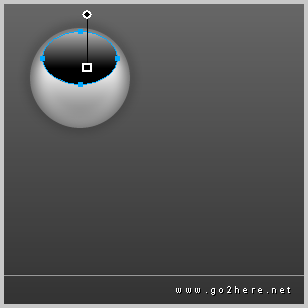
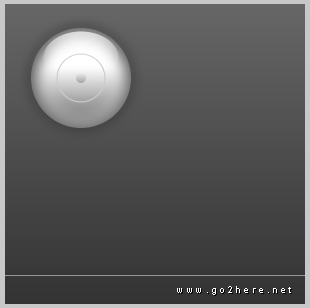
14、调整后的效果如图1.13所示。

图 1.13制作高光效果
提示:高光的渐变色是白色过度到透明,上方为白色,底端为透明。
15、然后可以在按钮上绘制一些图形做修饰,效果如图1.14所示。

图 1.14按钮完成效果
16、那么如何制作多彩的按钮呢?是不是不同的颜色就必须重新制作一遍呢?其实我们使用Fireworks中的滤镜就可以轻松解决这个问题。
17、把整个按钮组合起来,复制多个。选择其中的一个按钮,在属性面板中点击滤镜面板中的“+”号,选择【调整颜色】@@【色相/饱和度/亮度】命令。效果如图1.15所示。

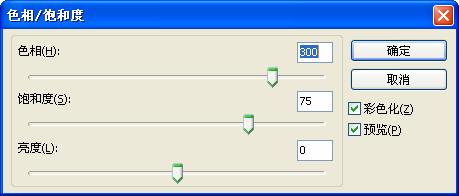
图 1.15“色相/饱和度/亮度”滤镜设置
18、在弹出的“色相/饱和度/亮度”滤镜设置窗口中,选中“彩色化”复选框,然后适当增加“饱和度”,改变“色相”的值,就可以得到不同的彩色按钮了。效果如图1.1所示。
操作技巧
1、绘制正圆的时候可以按住【Shift】键,或者直接在属性面板中更改选择对象的尺寸。
2、所有的线性渐变色默认都是水平方向的,可以使用【修改】@@【变形】@@【旋转90°顺时针】命令调整为垂直方向的。
3、需要改变对象的颜色,可以使用“色相/饱和度/亮度”滤镜命令快速完成。
出处:蓝色理想
责任编辑:moby
上一页 使用Fireworks制作水晶按钮 [1] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







