|
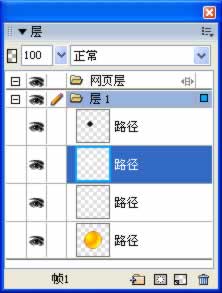
12、再次把这黑色的眼睛复制一个,同样选择两个正圆下方的一个,把颜色更改为白色,去掉边框颜色。这时的图层效果如图1.9所示。

图 1.9复制正圆,并更改下方正圆的颜色设置
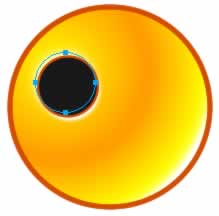
13、在属性面板中设置刚刚得到的白色正圆的填充边缘效果,仍旧为“羽化”,值为“10”。并且适当往左上角移动,这样可以使眼睛的立体效果更加明显。如图1.10所示。

图 1.10调整眼睛下方的白色正圆
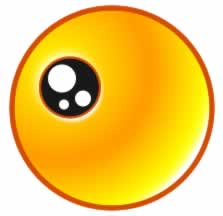
14、在黑色的眼睛上绘制大小不同的三个正圆,表示眼睛的眼白。效果如图1.11所示。

图 1.11绘制眼白
15、把眼睛部分的所有矢量图形组合起来(快捷键:【Ctrl+G】),复制一个,放置到脸的右边。
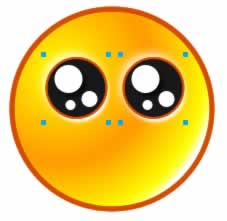
16、把左右两边的眼睛对齐好位置。效果如图1.12所示。

图 1.12对齐好左右两个眼睛
【说明】右边的眼睛阴影和高光的效果应该和左边的眼睛是相反的,所以需要翻转一下,但是眼白是不需要翻转的
17、选择右边的眼睛,取消组合(快捷键:【Ctrl+Shift+G】)。单独选择黑色正圆下方的两个白色正圆,选择【修改】@@【变形】@@【水平翻转】命令,改变这两个白色正圆的左右方向。效果如图1.13所示。

图 1.13调整右侧眼睛的效果
18、好了,一对水汪汪的大眼睛就制作完了,是不是很可爱呢?接下来开始制作两个小手。选择工具箱中的“椭圆”工具,绘制一个60X60的正圆。
19、给这个正圆填充渐变色,这个渐变色和整个脸部的渐变色是一样的,可以参考图1.4。
20、使用工具箱中的指针工具调整渐变色的方向,起始点在右下角,结束点在左上角。效果如图1.14所示。

图 1.14调整手的渐变色方向和范围
21、把得到的手复制一个,调整好位置,两个手就都制作出来了。效果如图1.15所示。

图 1.15手制作完毕效果
出处:蓝色理想
责任编辑:moby
上一页 Fireowrks制作动感卡通表情 [1] 下一页 Fireowrks制作动感卡通表情 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







