|
6、FH的动画功能
FH可以做swf动画,这不是新功能,至少在9里面已经有了,只是由于功能很弱,大家难得一用。不过既然有这功能,我们不妨了解一下,其实用来做逐帧动画还是不错的。
用一个简单的例子来看:
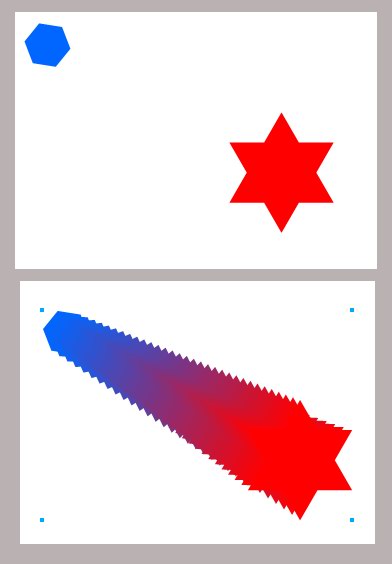
1)画任意两个形状,填充任意色。
2)进行调和(Blend),设步数(steps)在20步以上,如图。步数越多,动画越流畅,当然也越耗资源。不过对于现在的计算机来说,就是设个100来步也是不成问题的。

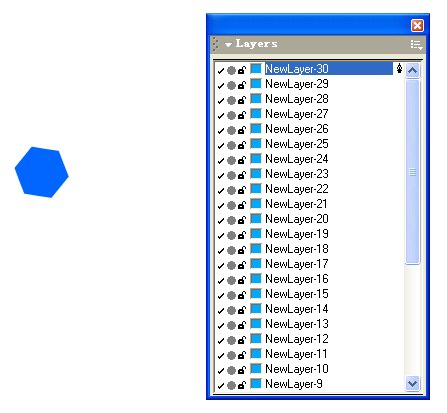
3)点击菜单Xtras\Animate\Release to layer,这时调出图层面板(F2)可以发现,由Blend产生的对象已分别分散到了各个层里。

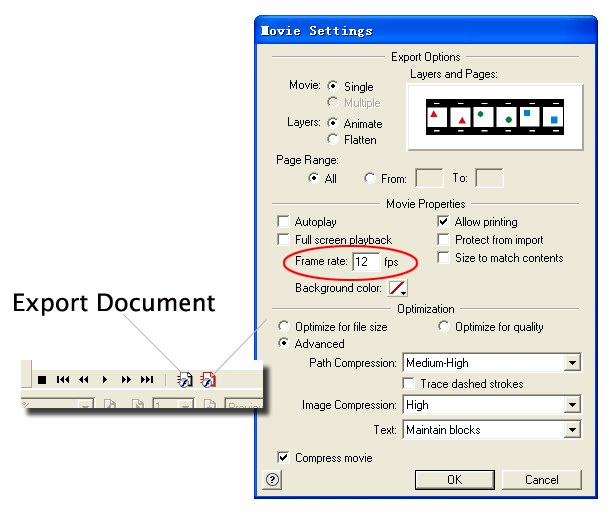
4)和Flash里一样,按Ctrl+Enter进行动画测试,是不是看到两个形状之间的变形动画了?如果没有动,注意屏幕左下角还有东西,相信你一眼就可以找到播放图标。值得一说的最右边的两个图标,一个是“Exprot Document”,用来导出文件(动画或图片);另一个是“Movie Settings”,动画设置,一般默认即可,红圈里是播放速度,和Flash的默认帧数是相同的。

5)从上面的例子可以看出,FH的动画是通过“层”来完成的,明白了这一点,我们就可以做逐帧动画了。不过由于FH的图层操作也须要说明一下才可以,所以我下一次再做讲解。
7、利用图层做动画
1)首先要了解一些图层的操作。
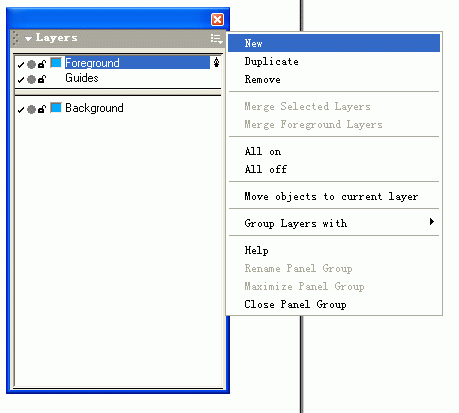
在图层面板右上角点击会调出图层操作命令,选new可以新建图层,new下面的英文也很简单,相信大家自己能够理解,本文不是系统教程,就不说与主题无关的内容了。

出处:5D多媒体
责任编辑:moby
上一页 FreeHand常见问题的总结 [2] 下一页 FreeHand常见问题的总结 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







