|
1. Begin 开始
先建立一个新的文档,画布大小为450 x 450象素,分辨率为72。给背景填充一个很黑的颜色#111111
2. Make a rectangle 画个矩形
建立一个新的图层并弄一个扁宽的选区

我的选区事实上设置为340 x 22px,给这个选区添上颜色#5e5e5e。
3. Dodge tool 减淡工具
基本上你所需要的工具也就减淡工具而已:

设置下该工具的参数:

4. Highlighting 加亮
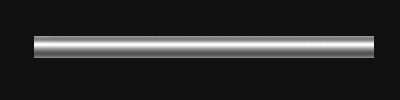
按住shift把减淡工具从右往左移动,中间一条,上面一点点的地方一条,还有下面一点点的地方一条

再多点一高亮:


5. Burn tool 加深工具
加深工具用来给部分区域加深色调,用法和减淡工具类似,按住减淡工具一段时间后就能在下面找到加深工具了

类似的设置:

6. Shading 细微的变化
使用加深工具,给顶部和底部加深一些,记住要按住shift并保持水平的拖移。

7. Rust 生锈
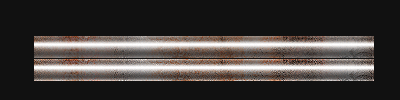
要让金属生出锈斑只要在金属条上建立一个新的图层,并确保选择区域仍然在那(如果不是这样的话,按住ctrl并点击前面金属的那个条子图层)并涂上棕色和黄色的笔墨,然后给这个图层加上渡金效果的模式。
使用滤镜 — 噪音 也是不错的选择

出处:网络维他命
责任编辑:moby
◎进入论坛Photoshop、Fireworks版块参加讨论
|







