|
步骤7:
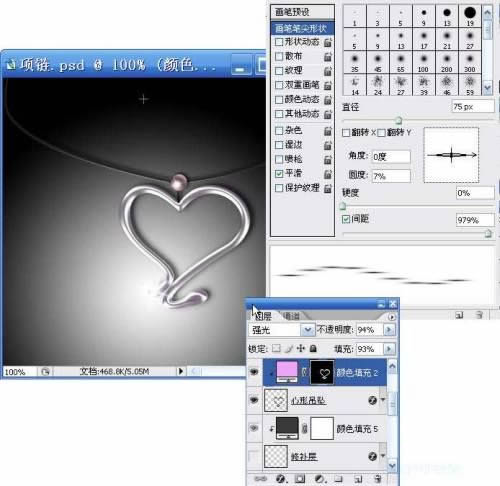
在图层调板中选择背景层,用渐变工具选择黑白渐变,方式为径向,在图层中拉出一条直线,填充为如上图的底色,形成光照效果。打开photoshop右上方的画笔预设窗口,将笔刷直径设为75左右,圆度设为7%左右,为了看地更清楚,将间距调大(不调也不会影响后边的操作)。回到图层调板,新建层并命名为星芒,用笔刷工具在坠子的角上点一下,然后再画笔预设窗口,将角度设为90度,其它不变,回到星芒层相同位置再点一下。继续打开画笔预设窗口,将角度设为45度,直径减小到50左右,回星芒层点一下,然后将角度设为135度,再点一下,星芒的效果就出来了,要想更逼真一些,就建立一个光晕层,建立一个和星芒大小差不多的圆形选区,用白色到透明渐变径向方式填充,这样,一个逼真的星芒效果就出来了,如图7所示,忘了说了,制作星芒的时候记得将前景色设成白色(英文输入状态下按d键,然后再按x键),设成黑色也没关系,但是。。。你见过黑色的星芒么?

(图7)
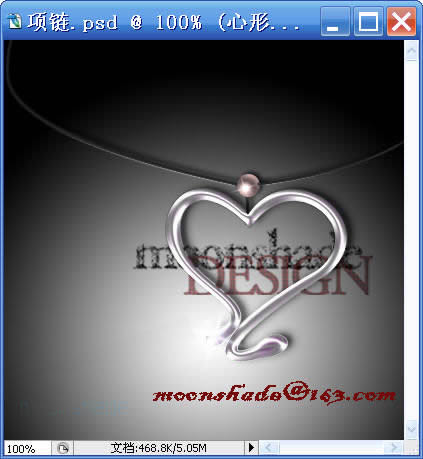
步骤8:到这里我们的鼠绘项链就基本完成了,但是细心的你一定发现上图中还有些明显的问题吧?对了,在挂绳和珍珠连接的地方很明显能看出挂绳对珍珠是重叠而不是穿透的,这就属于后期的修补了,可以新建一个填充层,然后用画笔工具涂抹来掩盖这个瑕疵,也可以在挂绳层直接复制一小段挂绳后对它进行调整,以达到逼真的效果,最后,打上自己的logo,一个简单但还算漂亮的项链便呈现在面前了,如图8所示,你可以拿来和其它图片进行合成之类的制作,这是后话。

(图8)
出处:蓝色理想
责任编辑:moby
上一页 Photoshop 绘制逼真项链 [2] 下一页 Photoshop 绘制逼真项链 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







