|
itgao老总是我朋友,前几天要我帮忙做个banner,拖到今天终于有点不好意思了,动手!
好久没有用fw做动画了,有些生疏。有不合适的地方希望大家不要扔鸡蛋砸我,要扔就扔石头,一把砸死我得了,我这人脸皮薄,呼呼。
好,废话不多说,咱们开始吧:
效果图:

本文涉及知识点:
1、fw创建gif动画的基本过程;
2、fw帧动画中共享层的使用;
3、fw形状渐变动画的制作;
4、fw缩放动画的制作;
5、fw帧帧动画的制作;
...
第一步:做背景层
大家知道,大多动画的背景图片都是固定的,变化的只是动画里的文字阿、图标等等。我们可以事先将背景部分做好,然后将其设为共享层,其他帧里我们就不用再复制背景层了。
新建468*60文档;

用矩形工具画一个矩形,大小同画布;


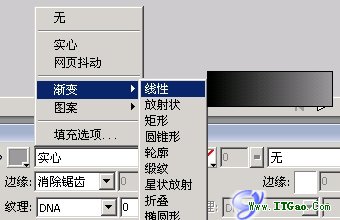
将填充颜色改为线性渐变,调整颜色如下;


出处:蓝色理想
责任编辑:moby
上一页 下一页 Fireworks制作动态banner流程[2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







