|
交集
交集就是取多个重叠路径的公共区域,取交集后路径填充和笔触将以最底层的路径为主,理解起来比较简单,如图所示:
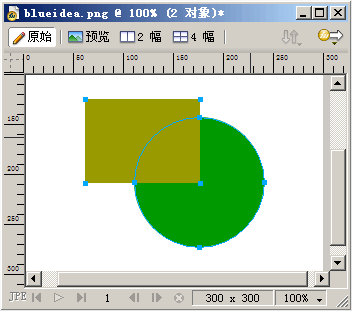
两个路径,有相互重叠的部分:

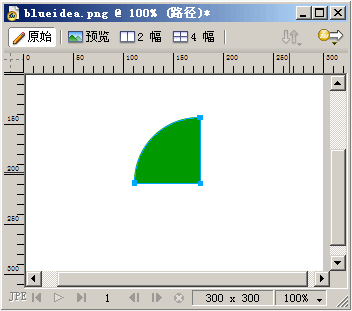
选择修改——组合路径——交集后:

可以看到,重叠的部分留下了,运用好交集,我们可以更有效率的绘制一些特殊形状。
打孔
打孔是我个人使用最多的一个路径修改功能,很多路径多余的区域我们可以直接用打孔功能来切掉。
打孔时,需要上下多个路径并且有重叠的区域,上层路径将打掉其下层路径与之重叠的部分。
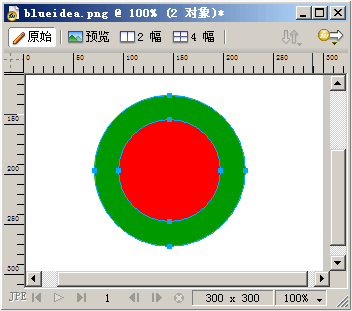
最简单的应用,例如我们来绘制一个圆环,首先绘制两个大小不等的正圆形,为了区分,这里用不同颜色表示,绘制好后,选取二者,设置水平和垂直居中对齐,使二者同心:

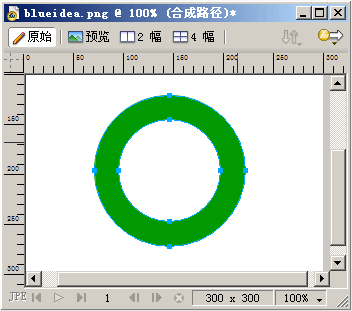
选择修改——组合路径——打孔后,红色的圆形将绿色圆形与之重叠的部分切掉了:

需要注意的是:打孔的前提是两个或多个路径。如果用群组的路径对另外一个路径打孔,是实现不了的,而且打孔最上层是打孔的最终轮廓,所以我们这里就可以适当运用联合功能对多个路径统一为一个整体,再参与打孔。例如转换为路径的多个文字想对某个路径打孔,做出镂空文字效果,我们需要先将转换路径的文字联合,再用其打孔。
经典论坛讨论:
http://bbs.blueidea.com/thread-2765154-1-1.html
出处:蓝色理想
责任编辑:ishiwei
上一页 Fireworks 组合路径功能小解 [2] 下一页 Fireworks 组合路径功能小解 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







