|
作者相关:http://www.artistbbs.com.cn
本教程使用的软件为Photoshop CS2。
用Photoshop cs2 绘制人物在该类绘画中略显复杂,主要原因是人的面部特征不容易把握,也就是形的塑造难度比较大。
绘制人物,尤其是人物的五官,是一件要求很细致的工作——不同人的脸是由相同的“部件”(五官)组成的,而正是这些部件的细微变化造成了人和人长相的不同。
本节将带着读者逐步了解人物面部绘制的规律和技法,并在后面小节的实例中带着读者实践具体人物面部的绘制。
一、“三庭五眼”的概念
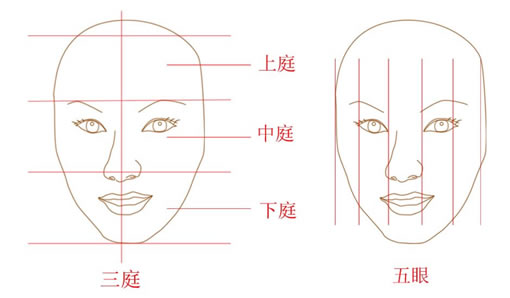
人的面部虽各有不同,但也同时存在一定的共性,这个共性就是人面部“三庭五眼”的结构关系,图7-1为“三庭五眼”的结构示意图。

图7-1 “三庭五眼”的结构示意图
“三庭”即,发际线到两个眉梢之间的虚拟线为一庭;眉梢线到鼻尖虚拟线为一庭;鼻尖线到下颚为一庭,这几条线间的距离大致是相等的,我们常称这几条线中间的部分为“三庭”。
“五眼”即,人眼水平位置的虚拟连线平均分为五份,每一份为一个眼睛的宽度——两眼间的宽度相当于一只眼睛的宽度,眼尾角到脸侧的宽度同样相当于一只眼睛的宽度,我们常称这五份为“五眼”。
绘画时所观察到“三庭五眼”的距离相等性只体现在人脸与观察者正对时。当人的脸部仰视或俯视的时候,所观察到的“三庭”会发生透视的变化,“五眼”基本不变;人脸侧对观察者的时候,所观察到的“五眼”会发生透视的变化,“三庭”基本不变。
眉毛,嘴、鼻子的变化也是多样的,读者要多多观察、思考和积累。
当然,很多人的脸部结构未必完全符合“三庭五眼”的规律,长相也属于五官端正,所以三庭五眼并不是检验五官是否端正的标准,笔者更倾向于将其理解成一个参照,不同人参照的结果会有所不同。
另外,根据画种的不同,对“三庭五眼”的表现方法也不同——比如,漫画创作的过程会将人物的某一特征夸大,使其造型表现得更生动;抽象画更是经常打破这个规律的典范。
二、人物脸型的把握
不同人的脸型也是不同的,很多专家都用几何形状来归纳——有的人是正梯形;有的是倒梯形;有的是长方形;有的是圆形;有的是正方形等。用几何形状归纳人脸的方法可以有效地抓住人脸型的特征,非常有利于对整体的刻画。
三、在Photoshop cs2中绘制人物的方法
用Photoshop绘制人物脸部应该养成一个比较好的习惯。
1.先归纳人脸部的大致形状,用“直线工具”(快捷键U)快速、粗略地勾勒结构线,结构线应包括脸部轮廓大致形状和“三庭五眼”的结构关系。
2.根据粗略结构线,用“直线工具”大致勾绘面部轮廓和五官形状。
3.根据细化的辅助线,用“钢笔工具”(快捷键P)绘制精确的脸部轮廓和五官形状的路径。
4.将面部路径添上适当的颜色,再将药具体刻画部位相应的路径转换为选区,将选区根据需要正选或反选,用“加深/减淡工具”(快捷键O)刻画。
5.最后将颜色和形状不妥当的地方调整一下,完成人物脸部的绘制。
了解上面的内容后,我们将在后面的小节中通过实例来讲解用Photoshop cs2绘制人物脸部的具体方法和步骤。
出处:蓝色理想
责任编辑:elesa
上一页 下一页 画出线稿图
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







