|
步骤 12
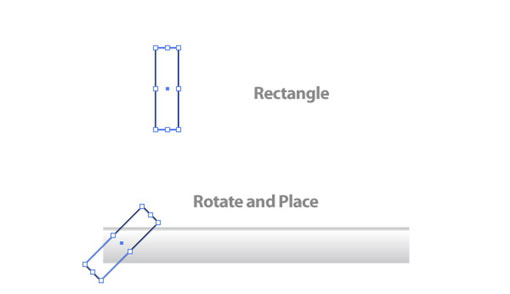
画一个宽16px高64px的矩形。用选择工具(V)放在矩形的右上角上直到有旋转箭头出来可以旋转,当你旋转的时候,按住Shift键旋转45度,然后把它放在上一个矩形的左边,如下图。

步骤 13
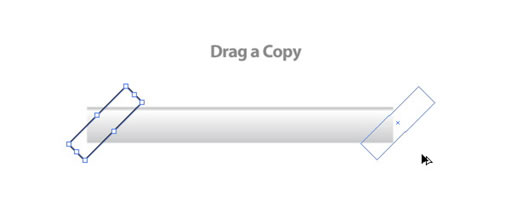
用选择工具(V)选择矩形,拖动过程中按住Shit和Alt键拖到矩形的右边,Shift是让矩形沿直线移动,Ctrl是复制矩形。

步骤 14
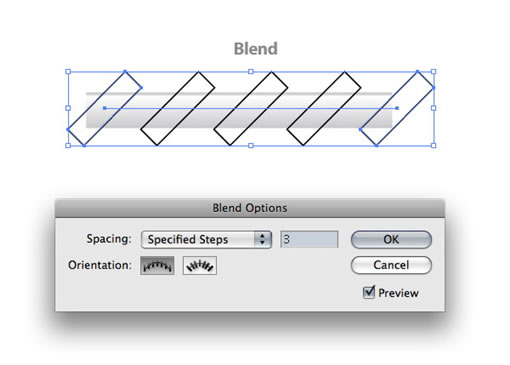
选择两个矩形然后点对象>混合>建立(Ctrl+Alt+B)。混合以后在两者之间应该出现3个图形。我的默认值正好是3个。如果你不是,需要点对象>混合>混合选项并且在打开的混合选项对话框中设置指定的步数为3。然后执行对象>扩展来扩展这个混合图形。

步骤 15
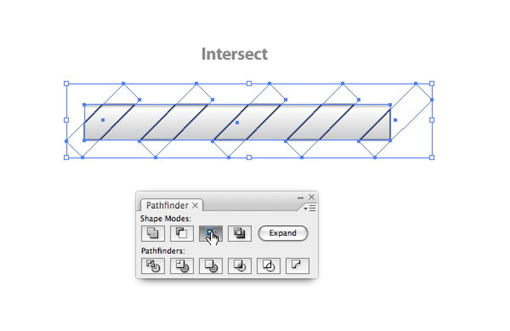
复制(Ctrl+C)长矩形并且把他贴在前面(Ctrl+F)。选中混合的矩形和新复制的矩形,在路径查找器(Shift+Ctrl+F9)面板中点与形状区域相交按钮,然后点扩展。

步骤 16
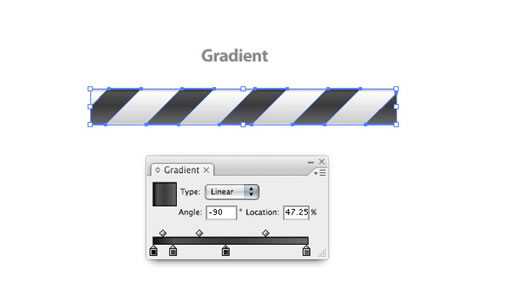
把扩展以后的间隔图形填充为四个滑块的线性渐变。改变第一个滑块为100%的黑色,第二个滑块为75%的黑色,第三个滑块为85%的黑色,第四个滑块为63%的黑色。改变第二个滑块的位置为13%,第三个滑块的位置为47%,用渐变工具(G)调整渐变为垂直方向使深颜色的滑块在混合图形的顶部,参照下图。

出处:hizhen.cn
责任编辑:bluehearts
上一页 用Illustrator创建电影场记板图标 [4] 下一页 用Illustrator创建电影场记板图标 [6]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







