|
Step 13
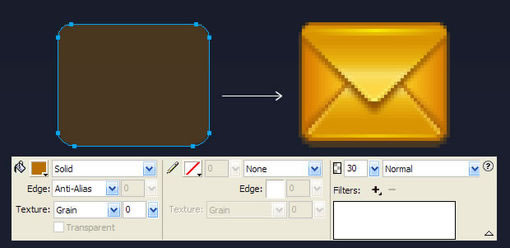
因为背景是比较深的颜色,我们可以考虑加个发光。这里我们不去用FW的投影或发光滤镜,还是用Path,为什么?因为比较好控制,个人喜好吧。我们可以做一个比信封底层的圆角矩形上下左右多1px的新圆角矩形,不羽化,透明度30。

Step 14
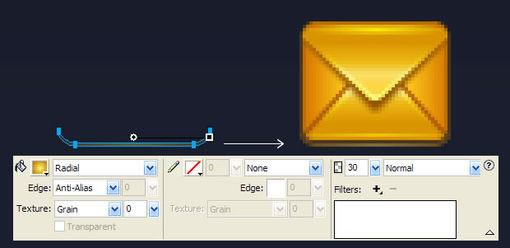
再在加一道1px高光在下面。

Step 15
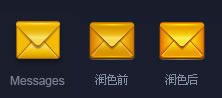
至此图标基本完成,下面进入润色阶段。我们把所有图层全选“复制”一份,然后迅速按下Ctrl+Alt +Shift+Z把图层平面化为位图,然后设置叠加方式为Overlay,透明度60,这样就会发现图标的饱和度、对比度被提高了,这是我个人比较喜欢的快速润色的方法,但并非任何时候都适用,某些时候你必须手动用FW自带的滤镜去调曲线、对比度、饱和度等参数。

Finish
最终效果(其实信封下方的三角我也用路径加了Path作为投影,写完了才发现,我就不再折腾了……)

经典论坛交流:
http://bbs.blueidea.com/thread-2957979-1-1.html
本文链接:http://www.blueidea.com/tech/graph/2009/7230.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 fireworks中进行图标细节刻画 [5] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







