|
8.基本图像处理:改变颜色
Photoshop中另一个常见的问题是复制部分图层并改变其颜色。
这里有一个例子。下面这个图标用作菜单按钮:

如何只把其中的房子复制出来,把它变成黑白色彩?当你需要做鼠标触摸效果时,这个技巧经常会被用到。
1.选择矩形选框工具(快捷键M)。
2.在画布中选择这个房子。然后用Ctrl/Cmd+J把他复制到一个新的画布上。
3.按下Ctrl/Cmd+U调整新图层的色相和饱和度。把饱和度调整到左边来把房子调为黑白。
结果:

但是彩色版的房子还在。要想看到它,把它设为可见。
9.利用测量工具
作为一个网页设计员,为了能制作适合网页的图像,我们常需要精确到像素来测量图像。一个常用的例子是计算清楚菜单栏的尺寸以用作CSS图像拼合。
有两种方法来进行测量:
量尺(快捷键Ctrl/Cmd+R)
1.点着不放把左上角的量尺拖向画布。
2.在你想要放坐标的地方释放鼠标。
3.缩放(快捷键Ctrl/Cmd++)更好的观察量尺刻度。
建议:双击量尺本身或者点开 编辑->首选项->单位和标尺来打开选择框,选择你想用的测量单位(比如从英寸到像素)。

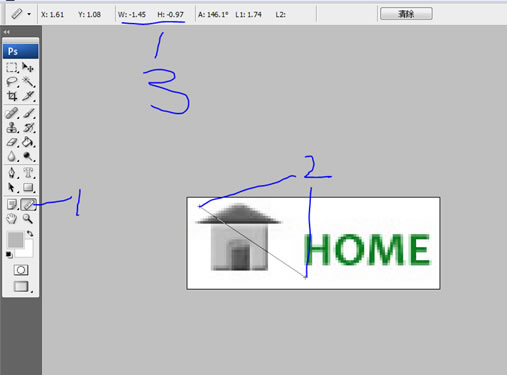
量尺工具(快捷键I)
1.在工具面板中点击量尺工具(如果没有看见,右击吸管工具转换为量尺工具)。
2.点击后从起点拖到终点来进行测量。
3.检测这部分的宽度和高度。

本文链接:http://www.blueidea.com/tech/graph/2010/7722.asp 
出处:网页设计手册
责任编辑:bluehearts
上一页 常用的9个photoshop技巧 [4] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







