|
2.我们准备一个简单的背景。我倾向于用亮灰色做渐变填充,颜色设置如下:

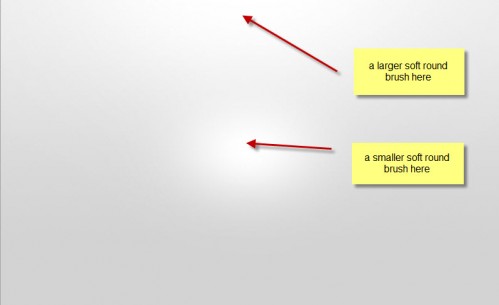
新建图层命名为“backlight”,使用大、小柔角画笔,大画笔绘制中上方的光影,小画笔用来绘制画布正中间偏上的光影,效果如下:

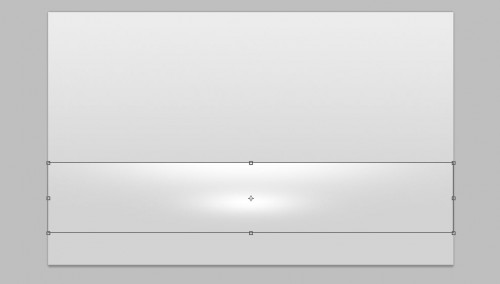
重设光影层的大小和位置如下图:

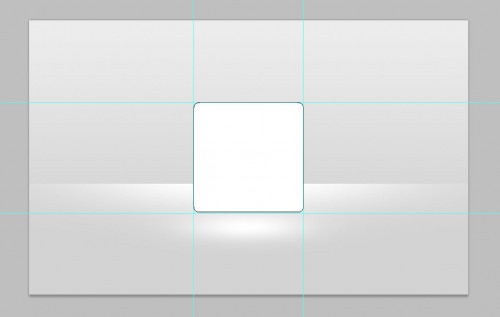
现在我们的按钮已经有了非常漂亮的背景
3.按快捷键U调出圆角矩形工具,圆角半径设为10px,沿着参考线绘制圆角矩形。

出处:活力盒子
责任编辑:bluehearts
上一页 用ps制作炫目的“联系我们”按钮 [1] 下一页 用ps制作炫目的“联系我们”按钮 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







