|
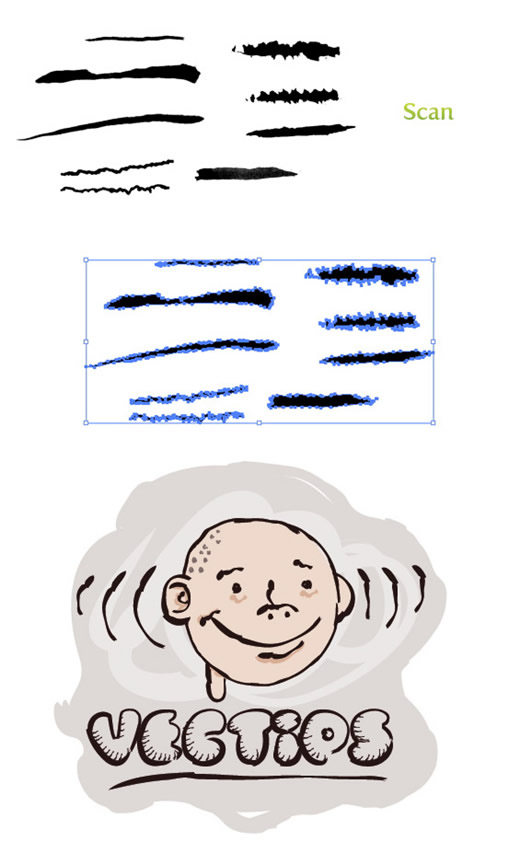
步骤1 – 制作印记
首先要在纸上制作一些印记。尽量使用颜料画笔、墨水、蜡笔、记号笔、海绵、手写体、印章、或者其它你觉得有趣的标记。
步骤2 – 扫描,调整,描摹
按照上文讲过的步骤做。
步骤3 – 创建画笔
描摹完扫描图以后,把它拖到画笔面板中去。在艺术画笔选项中选择新艺术画笔选项,把方式改为色彩,即可应用画笔到任何对象中。

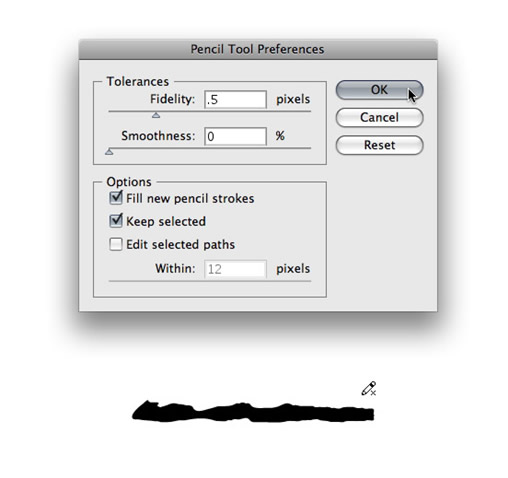
其它可行的创建方法
如果没有扫描仪,又不想用 PS 处理,可以只在 AI 中用铅笔工具创建画笔。首先,在工具箱的铅笔工具(N)中双击弹出铅笔工具选项。把保真度改为0.5获得砂石般的边缘。绘制一个画笔形状,以黑色填充,然后再使用先前讲过的步骤创建艺术画笔。

译者:蓝色理念
Q Q:18268754
翻译日期:2010.07.16
原文出处:http://vectips.com/tutorials/create-sketchy-style-vectors
备注:”菜单”、”工具”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。如需转载,请注明出自”PS真功夫”。不足之处,敬请指正。
转载:http://pskungfu.info/2010/07/create-sketchy-style-vectors
本文链接:http://www.blueidea.com/tech/graph/2010/7830.asp 
出处:PS真功夫
责任编辑:bluehearts
上一页 创建粗略风格的矢量图形 [4] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







