|
步骤2:创建发光部分形状
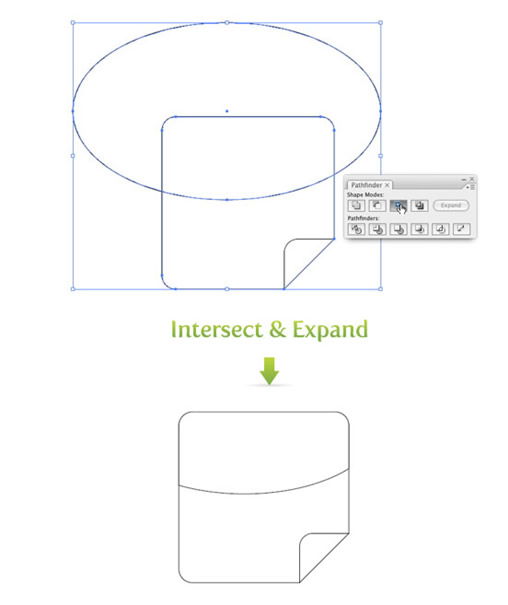
使用椭圆工具在标签形状上半部画一个椭圆,覆盖住标签的上部及左右边。复制标签粘贴在前面。选中一个标签形状和椭圆,然后取交集并扩展。创建出发光区域形状。

步骤3:创建发光效果
这一步简要解释一下使用渐变创建发光效果,如须进一步说明,请查询旧贴《不使用混合和透明制作发光按钮》的步骤3.
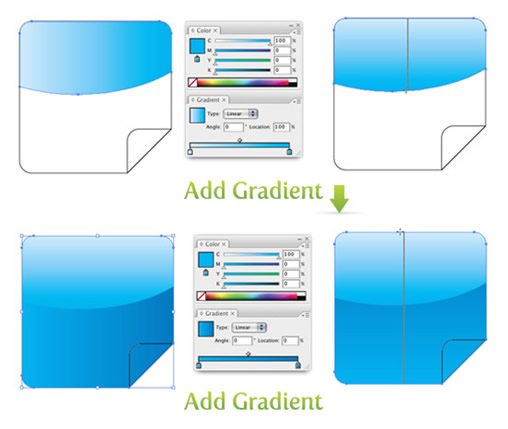
使用以下步骤制作发光效果
1.选中发光区域的形状并创建线性渐变,第一个颜色样本取20%的兰绿,第二个取100%。
2.使用渐变工具调整渐变。
3.去除描边。
4.选中标签形状填充渐变,第一颜色样本取100%兰绿,第二取100%兰绿和50%紫红。
5.使用渐变工具调整渐变。
6.去除描边。
如果以上步骤过于简洁。请参阅《发光按钮》的步骤3.

出处:PS真功夫
责任编辑:bluehearts
上一页 制作一个 web 2.0 标签 [1] 下一页 制作一个 web 2.0 标签 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







