|
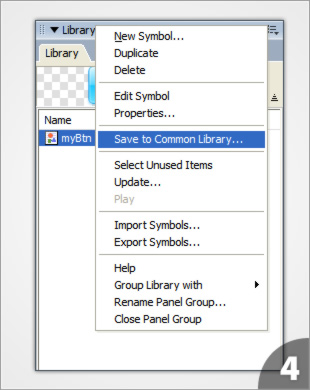
4.在文档库中选中刚才创建的元件,点击右上角的菜单按钮,选择“保存到公用库”,在弹出的对话框中选择保存,默认的路径是:
X:\Documents and Settings\UserName\Application Data\Adobe\Fireworks CS3\Common Library\Custom Symbols

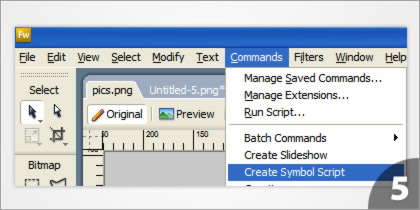
5.在“命令”菜单中点击“创建元件脚本”;

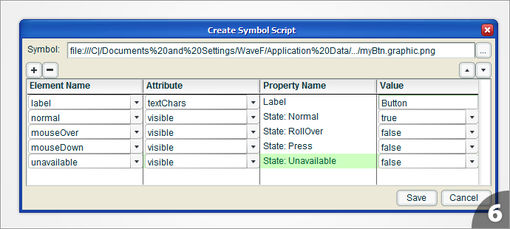
6.在“创建元件脚本”对话框中选择打开刚才保存的PNG文件,并按照下图设置动态元件的属性,最后点击保存:

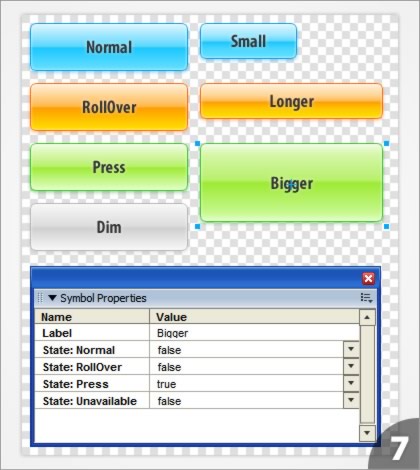
7.现在随便新建一个文档,在公用库的自定义目录中将自制的动态元件拖进画布,再在“Window”菜单下点击“Symbol Properties” (元件属性)
简单设置一下就可以在场景上创建多个不同状态、不同标签文字的按钮了。

经典论坛交流: http://bbs.blueidea.com/thread-2993406-1-1.html
本文链接:http://www.blueidea.com/tech/graph/2010/7847.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 用firework创建动态元件(一) [1] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







