|
Step10
控件基本完成,现在可以合起来进行一些调整,如位置、大小和玻璃面板上的反光。
注:绘制诸如高反光球体这类在局部区域包含丰富样式的物体时,建议大家多用剪切蒙板,这样可以节省对边缘的繁琐处理工作,又可以很方便的调整样式层的大小及位置。

Step11
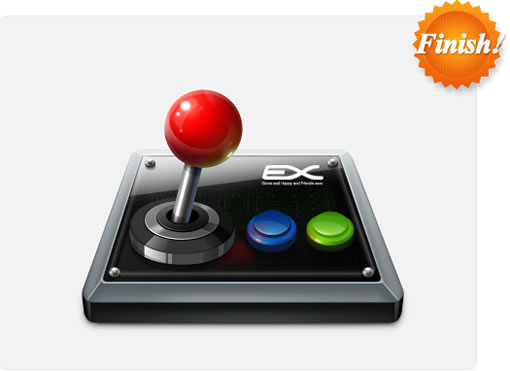
面板看上去还有点空,我们可以丰富一些细节,例如控制板内部可以添加一些结构,同时还增加了玻璃通透的质感;添加一个logo,使图标更具真实性。至此,整个图标基本绘制完成。
Step12
最后一步可以从整体对图标进行调整,完善一些细节的地方,例如手柄把头的反光和在面板上的投影。

哦耶!整个图标绘制完成。

到这里差不多介绍完了,主要是自己画图标时常常会注意到的一些细节地方,写的有些草率,但希望能对大家有些小帮助。
原文:http://cdc.tencent.com/?p=4120
本文链接:http://www.blueidea.com/tech/graph/2011/8552.asp 
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 icon小教程之图标细节的绘制 [3] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







