|
七、NetConnection对象 NetStream对象 等 综合
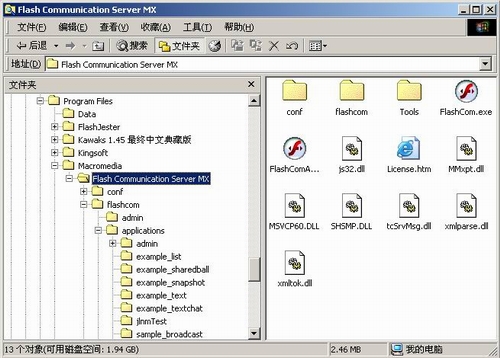
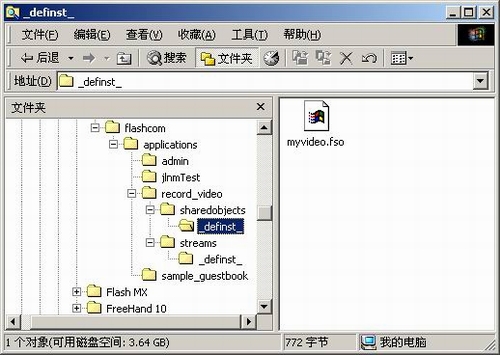
首先假设你已经默认安装了Flash Communication Server,那么在硬盘上应该是这样的


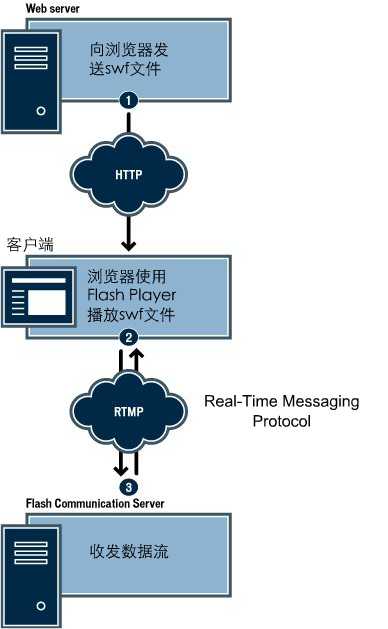
下面这幅图向展示了一个大概的server工作机制

由于客户端代码的NetConnection对象和NetStream对象不好单独讲,这里给出了一个基于远程应用的例子,用来给有摄像头、麦克风的用户录像,并且录像完后可以回放。为了开发快速,使用了一些UI组件。
下面是源文件,大家可参考
- = 源文件 = -
下面是主要的代码和解释:
stop();
//设置按钮的外观颜色
Record_btn.setStyleProperty("face", 0xf4f4f4);
Remove_btn.setStyleProperty("face", 0xf4f4f4);
Play_btn.setStyleProperty("face", 0xf4f4f4);
// 建立新的联接对象
client_nc = new NetConnection();
//NetConnection.onStatus(para)用来监测server返回的信息
//当server返回的信息时,此处理器被触发
//参数是一个包含着返回信息的对象,包含着两个固定变量level和code,该参数名称可随便命名
client_nc.onStatus = function(info) {
// 利用trace功能将server返回的信息可视化
trace("Level: "+info.level+newline+"Code: "+info.code);
};
// 连接到server上,建立rtmp连接
//下面写的是相对地址,原因是我的web server和flash communication server在一台机器上
//如果你的web server和flash communication server不在一台机器上,只要满足两台机器的ip在一个域
//你就可以同样成功建立连接,可以写成client_nc.connect("rtmp:/192.168.0.1/record_video");
//record_video是文件夹的名字,该文件夹必须事先存在
//假设你是按照默认安装的communication server,那么record_video文件夹就应该放在
//C:\Program Files\Macromedia\Flash Communication Server MX\flashcom\applications目录下面
client_nc.connect("rtmp:/record_video");
// 使用SharedObject.getRemote方法,创建远程SharedObject
//"myvideo"是SharedObject文件名称,对应在server硬盘上的文件是myvideo.fso
// client_nc.uri是一个必要的参数,指向当前rtmp的连接
// 第三个是可选参数,true代表将myvideo.fso写入硬盘,false、null或者省略代表不写入,只作临时存在
rec_so = SharedObject.getRemote("myvideo", client_nc.uri, true);
//sharedobject.onSync(para)用来动态监测sharedobject的变化情况
//每当sharedobject发生变化时,此处理器被触发
//参数是一个数组,记录sharedobject.data中发生变化的内容,该参数名称可随便命名
//该数组的每个成员都是一个对象,对象又有两个成员code和name
//name代表的是发生变化的sharedobject.data里面的发生变化的内容
//code代表的是这个内容发生了什么变化,是系统返回信息
rec_so.onSync = function(list) {
//用for循环察看list中的内容
for (var i in list) {
trace("code: "+list[i].code+newline+"name: "+list[i].name);
}
//每次sharedobject.onSync(para)触发的时候
//先删除列表中的所有内容
_root.Play_list.removeAll();
//用for循环读取rec_so.data里面的内容
//再往list中添加条目,达到刷新列表的作用
for (var i in _root.rec_so.data) {
_root.Play_list.addItem(i);
}
};
// 将sharedobject功能连接到server上
rec_so.connect(client_nc);
//******************************************************************
//******************************************************************
// 设置录像功能
function doRecord() {
this.cam = Camera.get();
this.mic = Microphone.get();
if (ListItem.text == undefined || ListItem.text == "") {
Status_msg.text = "Please enter a title.";
} else if (Record_btn.getLabel() == "Record") {
Status_msg.text = "Recording...";
// 录音的时候,停止当前所有正在播放的条目
if (Play_btn.getLabel() == "Stop") {
doPlay();
}
// 录音状态下,禁用“播放”和“删除”按钮
Play_btn.setEnabled(false);
Remove_btn.setEnabled(false);
Play_list._visible = false;
//************************************
// 在client_nc连接上,创建NetStream对象
out_ns = new NetStream(client_nc);
// 通过NetStream.attachVideo方法获得摄像头的图像
out_ns.attachVideo(this.cam);
// 通过NetStream.attachAudio方法获得麦克风的声音
out_ns.attachAudio(this.mic);
//mybox是放置在舞台上的Video对象
mybox.attachVideo(this.cam);
// 通过NetStream.publish(p1,p2)方法向服务器发布你的视频和音频流
//参数p1代表你发布的流媒体文件的名称,流媒体文件是flv格式的
//参数p2可选,有"record"、"live"、"append"可选值,分别表
//示:记录(写在server硬盘上)、现场(不写在硬盘上)、续写
out_ns.publish(ListItem.text, "record");
// 向SharedObject.data写入录像的名称,将会用来作为list的条目信息
_root.rec_so.data[ListItem.text] = ListItem.text;
// 录音的时候,将录音按钮上面的标签由"Record"变成"Stop"
Record_btn.setLabel("Stop");
} else if (Record_btn.getLabel() == "Stop") {
// 通过NetStream.close方法关闭流,停止录音
out_ns.close();
//停止在Video对象里面播放摄像头的图像
mybox.attachVideo(null);
//清除Video内容
mybox.clear();
Play_list._visible = true;
// 停止录音后,用户可以使用“播放”按钮
Play_btn.setEnabled(true);
Remove_btn.setEnabled(true);
// 停止录音后,将录音按钮上面的标签由"Stop"变成"Record"
Record_btn.setLabel("Record");
// 重置“标题”和“状态” 本文信息
ListItem.text = "";
Status_msg.text = "...";
}
}
//***************************************************************
//***************************************************************
// 设置播放功能
function doPlay() {
if (Play_btn.getLabel() == "Play") {
Status_msg.text = "Playing...";
Play_btn.setLabel("Stop");
//局部变量playFileName用来储存选中的list的标签label名称
//标签label的名称就是录像文件的名称
var playFileName = Play_list.getSelectedItem().label;
//创建新的NetStream流对象,将会用来播放留言信息
in_ns = new NetStream(client_nc);
//通过NetStream.play方法播放server上的flv文件
in_ns.play(playFileName);
Play_list._visible = false;
//通过NetStream.onStatus(para)处理器动态检测server有关stream的返回信息
//参数para是一个对象,包含着两个固定变量level和code,该参数名称可随便命名
in_ns.onStatus = function(info) {
trace("Level: "+info.level+newline+"Code: "+info.code);
if (info.level == "error" || info.code == "NetStream.Play.Stop") {
Status_msg.text = "Stopped sending data...";
Play_btn.setLabel("Play");
Record_btn.setEnabled(true);
Remove_btn.setEnabled(true);
mybox.clear();
Play_list._visible = true;
}
};
//Video对象mybox作为视频流的播放载体,使媒体流可视化
mybox.attachVideo(in_ns);
Record_btn.setEnabled(false);
Remove_btn.setEnabled(false);
} else if (Play_btn.getLabel() == "Stop") {
//停止播放录音,重置“状态”文本
Status_msg.text = "...";
// 关闭流通道
in_ns.close();
//重置stream联接状态
in_ns.onStatus = null;
mybox.attachVideo(null);
//清除Video内容
mybox.clear();
Play_btn.setLabel("Play");
Record_btn.setEnabled(true);
Remove_btn.setEnabled(true);
Play_list._visible = true;
}
}
//************************************************************
//************************************************************
//设置删除功能
function doRemove() {
//设置局部变量,用来储存被选择的list标签(Index)
var selectedItem = Play_list.getSelectedIndex();
//删除SharedObject中相对应的项目
delete _root.rec_so.data[Play_list.getSelectedItem().label];
//在硬盘上重写SO
rec_so.flush();
//在list中删除选中的条目
Play_list.removeItemAt(selectedItem);
}
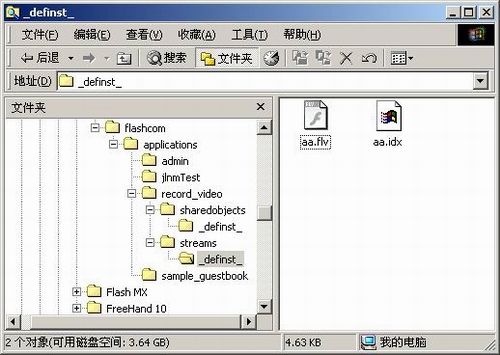
录像完成了,你能在硬盘上找到flv文件和相应的fso文件,列如,我录了一段录像叫做aa


NetConnection对象:
方法:NetConnection.call,NetConnection.close,NetConnection.connect
处理器:NetConnection.onStatus
NetStream对象:
方法:NetStream.attachAudio,NetStream.attachVideo,NetStream.close,NetStream.pause,NetStream.play,NetStream.publish,NetStream.receiveAudio,NetStream.receiveVideo,NetStream.seek,NetStream.send,NetStream.setBufferTime
属性:NetStream.bufferLength,NetStream.bufferTime,NetStream.currentFps,NetStream.time
处理器:NetStream.onStatus
客户端的代码说完了,说的很粗糙,因为自己今年工作很忙,可能以后发彪拙文烂稿的速度会很慢。
有兴趣的朋友还是安装一个试用的Communication Server玩玩,自己看看英文的帮助文件,里面有不少例子。
服务端的代码介绍,偶尽量抽时间给大家介绍,可能会很慢。
http://www.macromedia.com 可以下载试用版。
出处:蓝色理想
责任编辑:无意
上一页 SharedObject对象 下一页
◎进入论坛Flash专栏版块参加讨论
|







