Flash中的XML对象也有方法可以将XML数据向服务器发送。即send和sendAndLoad。send方法向某个 URL 传递 XML 对象,返回的信息都被发送到另外一个浏览器窗口;sendAndLoad 方法向某个 URL 发送一个 XML 对象。返回的信息都放在一个XML对象中。
在某种程度上, XML的send方法和sendAndLoad方法类似于loadVars对象的send方法和sendAndLoad方法。
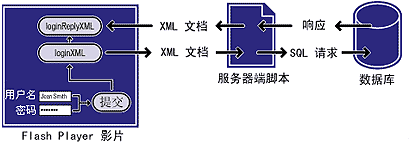
以login系统为例。首先将Flash中需要传送的信息(用户名和密码)转换成一个 XML 对象,然后将数据作为 XML 文档发送到服务器端脚本。在服务器端我们还是从数据库中提取相应的数据,在服务器端脚本中对这两种信息验证。最后将验证成功的信息也以XML格式传送回Flash。图1显示了这种结构:

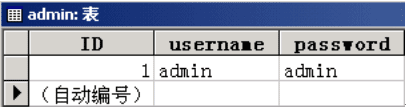
首先,看看数据库的结构,很简单,用Access做一个名为login.mdb(存储到同swf,asp文件同同一目录下)的数据库文件,然后新建一个名为admin的表,第一个字段名称是”id”,数据类型是自动编号;第二个字段名称是username,数据类型是文本。字段大小改为16;第三个字段名称为password,数据类型是文本,字段大小也改为16。表结构如图2所示:

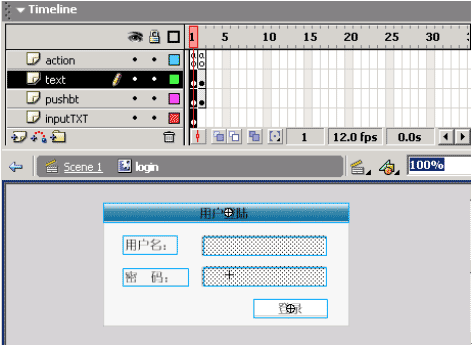
接着,我们用Flash做一个登录界面。为了使得这个界面在其他地方也能用到,可以将所有的元件都集中到一个名为login的MC里面。这个MC的基本结构如下:
bg层:用来放置登录界面的背景。第二帧加关键帧;
Title层:用来放置标题MC,MC名字为title,因为只是一个标题,就不列出这个MC的结构了。第二帧加关键帧;
Inputbg层:input文本的背景。
InputTXT层:两个input文本,第一个的var为name,第二个的var为pass,类型为Password,我们要向服务器发送的变量就从这里获得;
Pushbt层:一个确定按钮(名字为pushbt),用来发送一个XML变量,其action如下:
Action for pushbt:
on (release, keyPress "<Enter>") {
//新建一个xml对象,节点明为LOGIN。在属性
//中存放用户名和密码
loginXML = new XML();
loginElement = loginXML.createElement("LOGIN");
loginElement.attributes.name = this.name;
loginElement.attributes.pass = this.pass;
loginXML.appendChild(loginElement);
//新建一个xml对象,用来存放从服务器返回的信息
loginReplyXML = new XML();
loginXML.sendAndLoad("http://localhost/chklogin.asp", loginReplyXML);
Msg = "正在等待服务器验证";
gotoAndStop(2);
}
这一层有两帧,第一帧的action为stop();第二帧上的action为
Action for frame2
stop();
function onLoginReply() {
//提取从服务器返回的数据并判断信息是否正确
var reply = this.firstChild;
if (reply.nodeName == "LOGINREPLY" && reply.attributes.login == "1") {
Msg = reply.attributes.msg;
}
}
//返回服务器信息
loginReplyXML.onLoad = onLoginReply;
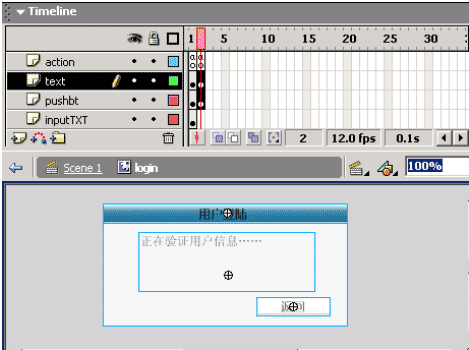
这个MC最后将如图3所示:

↑ login MC的第一帧

↑ login MC的第二帧
这样,如果你输入的name为admin,pass为admin的话,按下确定按钮,服务器的chklogin.asp页面就会接受到以下XML:
<LOGIN pass ="admin" name ="admin" />
在服务器响应并验证了信息之后,需要发送回来以下形式的XML:
<LOGINREPLY login=”1” Msg=someMessage />
最后看看asp怎么写。
chklogin.asp:
<%@ Language="JScript"%>
<%
//创建一个新的DomDocument对象,存入客户端传送过来的XML请求
var xmlReceive = new ActiveXObject("Msxml2.DomDocument");
xmlReceive.loadXML(Request.Form());
var reElement = xmlReceive.documentElement;
//提取用户名和密码信息
password = reElement.attributes[0].nodeValue;
username = reElement.attributes[1].nodeValue;
//创建并打开一个新连接。
var conn = new ActiveXObject("ADODB.CONNECTION");
strconn = "DBQ="+Server.MapPath("login.mdb")+";DefaultDir=;Driver={Microsoft Access Driver (*.mdb)};";
conn.Open(strconn);
//新建并打开一个查询
var rs = new ActiveXObject("ADODB.RECORDSET");
sql = "select * from admin where id=1";
rs.open(sql,conn,1,1);
//开始验证
if (!(rs.BOF && rs.EOF)){
if (password == rs("password") && username == rs("username")){
Msg = "恭喜你," + username + "你已经成功登陆!";
}else if(username != rs("username")){
Msg = "对不起,您填写的用户名不正确,请返回重新填写";
}else if(password != rs("password")){
Msg = "对不起,您填写的密码不正确,请返回重新填写";
}
}else{
Msg = "登陆没有成功,看上去服务器出了点问题。"
}
//创建一个新的DomDocument对象,向客户端发送
var xmlRepley = new ActiveXObject("Msxml2.DomDocument");
xmlRepley.loadXML("<LOGINREPLY login='1' msg='"+Msg+"' />");
Response.Write(xmlRepley.xml);
%>
我们知道,Flash中xml.sendAndLoad方法是以HTTP的POST方法发送到服务器页面的,因此这个XML数据存在于Request对象中。在DOM中可以直接象在第5行中使用的方法那样以loadXML的方法加载。
虽然可以使用DOM的其他方法来创建xmlRepley 这个XML文档(例如createNode),但是那样对初学者来说是很难控制的。因此简单的以字串的形式加载到xmlRepley中更为直观。如果你有了一定的经验后,需要利用ADO从数据库中提取数据并封装为XML文档,那么就会发现使用createNode方法会有效率一些。
出处:蓝色理想
责任编辑:handmade
上一页 二、使用LoadVars 下一页
◎进入论坛Flash专栏版块参加讨论
|







