|
创建应用程序
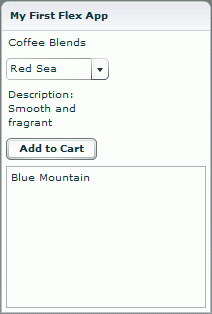
在这个简单的购物车中,我们显示一个咖啡品牌的列表(类似于HTML的select)。使用数据绑定功能在下面显示当前选择的品牌的说明,还有一个添加到购物车的按钮,当按钮被按下后,该品牌的咖啡便会被添加到购物列表中。

图1. 教程创建的Flex应用程序
这个教程的目的是为了学习使用:
Application (应用程序)类
Panel (面板)容器
Script (脚本)元素
Array (数组)元素
Object (对象)元素
Label (标签)元素
Text (文本框)元素
Button (按钮)控件
ComboBox (下拉列表)控件
List (列表)控件
一个ActionScript函数
创建Application(应用程序)对象
任何一个Flex程序都是以XML声明开始和Application标记的。Application标签包含一个MX类库命名空间的声明:xmlns:mx="http://www.macromedia.com/2003/mxml" 。引用该类库的所有标签必须以mx作为前缀。
1. 创建一个新文件 ,然后保存为 firstapp.mxml,位于flex_tutorials目录下
2. 在文件的开始处,插入XML声明:
<?xml version="1.0"?>
3. 在XML声明后,添加带命名空间的Application标签:
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
</mx:Application>
应用程序布局:添加一个面板
通常你可以将Flex应用程序中可见的组件放置于容器中,容器提供了绑定文本、控件、图像和其他媒体类型的元素。在这里,你可以使用称为“面板”(Panel)的容器,它可以提供大部分应用程序需要的全部外壳。你还可以使用面板的title(标题)属性,修改面板上方自动包含着的标题榄的文字。
4. 在Application标签内部,添加一个Panel标签,title属性为"my First Flex App"
<mx:Panel title="My First Flex App">
</mx:Panel>
添加一个显示标题的Label元素
Label元素可以用来显示单行文本。它有一些属性,这里用到的是text(文本)属性,定义Label显示的内容。
5. 在Panel标签内,插入一个带有文本属性的Label标签,如下:<mx:Label text="Coffee Blends"/>
6. 保存文件,预览一下程序
出处:蓝色理想
责任编辑:蓝色
上一页 Flex 入门教程 [2] 下一页 Flex 入门教程 [4]
◎进入论坛Flash专栏版块参加讨论
|







