|
这个技巧来源于一个国外的实例,很实用,大家可以看看先http://www.dengjie.com/weblog/comment.asp?post_id=462
在线演示http://2mdc.com/resizableFlash/
这个技巧非常适合一些无极扩展菜单之类的特效,可以脱离HTML大小的限制,任意增加菜单的长度,下面就以蛋蛋的Flash+XML无极扩展菜单为例子,如何动态设定FLASH文件在Html页面中的大小
最终效果演示: http://www.blackflasher.net/download/index.htm

首先我们来分析一下这个XML菜单的代码:
//建立顶级菜单
function creatRootMenu() {
_root.creatMyMenu(menuData.firstChild);
}
这个函数主要是调用了creatMyMenu()函数,搜索整个代码,找到creatMyMenu()函数
//建立子菜单
function creatMyMenu(a, b) {
for (var i = 0; i<a.childNodes.length; i++) {
this.createEmptyMovieClip("item"+i, i);
var myMenu = this["item"+i];
myMenu.creatMenu(a.childNodes[i], i, b);
}
}
creatMyMenu()引入了2个值,其中a是一个XML对象,那么我们如果要计算新的尺寸,就需要知道一共打开了多少个菜单,可以在函数中加一句trace("这个子菜单有"+a.childNodes.length),然后测试影片,返回结果为

这两次返回的结果主要是第一次生成了3个主菜单,而主菜单的生成函数中嵌入了一个检查菜单是否展开的函数,若展开则继续生成子菜单,既第一个分类中的7个子菜单。
现在已经确定了菜单初始化时生成的数量,下一步确定菜单在打开和关闭时所生成的数量。
大概浏览一下整体代码,可以看到有一个函数menuDrawBg()其中有好几个鼠标事件,那么这个函数应该是决定鼠标事件出发以后所执行命令的函数。我们主要看onRelease事件:
this.bg.onRelease = function() {
getURL(this._parent.XMLData.attributes.url,this._parent.XMLData.attributes
.targetWindo);
if (!(Number(this._parent.XMLData.attributes.open))) {
this._parent.XMLData.attributes.open = 1;
this._parent.creatMenu(this._parent.XMLData, this._parent.XMLIndex, 1);
} else {
if (Number(this._parent.XMLData.attributes.open)) {
this._parent.item.removeMovieClip();
this._parent.XMLData.attributes.open = 0;
}
}
};
这个事件中主要判断XML对象中的OPEN属性,控制开/关,首先判断“!(Number(this._parent.XMLData.attributes.open)”条件既若菜单的open属性为0则打开菜单,再往下看,先不要急着取得打开的菜单数目,可以看到里面调用了一个creatMenu()函数,搜索找到creatMenu()函数。最后找到这一句:“MovieClip.prototype.creatMenu = menuInit;”往下看,就是menuInit函数的定义,稍微看看你可以发现这个函数也调用了creatMyMenu()函数,我们之前已经修改过了creatMyMenu()函数,那么这里则可以省去这个步骤,下面看看关闭菜单的代码,其中的XML对象为this._parent.XMLData,那么要取得关闭菜单的数目取得this._parent.XMLData的项数即可,增加一个trace("菜单关上"+this._parent.XMLData.childNodes.length)语句,然后测试。
测试无误后,下面要开始计算新的高度。在代码中加如下列语句:
function newSize(width,height){
_root.nowheight=height
trace("新的宽度为"+width+",新的高度为"+height)
}
这里先测试计算结果是否正确,然后在之前修改好的几个函数中分别加入这样的语句
_root.newSize(0,取得的菜单数量*(菜单宽度+菜单间隔))
测试一切正常以后,就可以把Flash和Html结合起来了
先把之前的加入的语句做点修改:
function newSize(width,height){
getURL("javascript:newSize(550,"+height+")")
_root.nowheight=height
}
通过GetURL()函数来调用在HTML页面中定义好的JavaScript函数,下面是newSize()函数的代码:
<SCRIPT LANGUAGE="JavaScript">
<!--
function newSize(datoX,datoY) {
if(document.all && !document.getElementById) {
document.all['menu'].style.pixelWidth = datoX;
document.all['menu'].style.pixelHeight = datoY;
}else{
document.getElementById('menu').style.width = datoX;
document.getElementById('menu').style.height = datoY;
}
}
//-->
</script>
这段代码并不难理解,主要是设定ID为menu的对象的CSS中一些属性,既width和height
在HTML页面中,新建两个表格,一个为2行2列,另外一个为单行单列,页边距均为0,插入几幅漂亮的图片,如图:

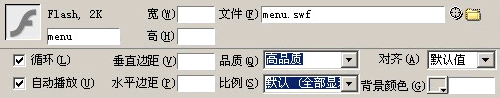
然后在表格1里面的一个单元格插入一个Flash文件,并且参数设定如下:

最后,在代码中给Flash文件加入这样的属性name="menu" style="width:1px;height:1px;
好了,现在就可以测试你的结果了。这个技巧主要是在于flash参数的传递和JavaScript函数的编写上面,有兴趣的朋友还可以再发挥发挥,看看能不能搞出什么新花样来。
出处:蓝色理想
责任编辑:蓝色
上一页 在HTML页中让Flash背景透明 下一页 补充与源文件下载
◎进入论坛Flash专栏版块参加讨论
|







