|
Webstudio 特别授权,禁止转载
此教程原文为英文,来自 ultrashock , 原作者:Julie-Ann Reitz ,原作者邮箱:jayjay0203#googlemail.com(#换成@) 。
在此教程中,我将向你展示如果将Audio TT车在flashmx2004通过鼠标来将它矢量化,虽然这里面用的是flashmx2004,但它同样适合于其的flash版本。
在这里绘图板是不需要的,但是如果你足够幸运拥有它,你也可以使用它,因为它可以加快整个绘制的过程,你所需要的只要对flash软件自身有一些了解,特别是对它的绘制工具掌握就可以了。
下面的两张图是原图和我们绘制后的矢量图。
原图:

矢量图:

1. 一般性提示
1. 当我通过这张图做为参考时,我注意到有一些部分存在露出像素,因此我上线去搜索更好的参考图像,对于此例来说,是想要找到更大一些的图像。但并没有找到有这样角度的图像,但是我试着去理解整个车,找一找整个车的感觉。
2. 对于整个矢量图我只用到一少部分工具,使用线条工具作为轮廓,使用油漆桶工具来进行添色并使用渐变工具来控制渐变。
3. 这个矢量图中没有完全的实色添充,很明显我们要使用大量的渐变填充。
4. 通过对于每一部分,我基本上要花费等量的时间来处理,尽管风挡玻璃窗没有车门边框复杂,但它使用了我的同样时间来处理。
2. 绘制汽车局部细节
当它进行到局部细节绘制时,车的右灯是一部分比较复杂的位置,它的阴影部分对于整个车来说是比较难的。因此我们针对这一部分详细来研究一下如何绘制。
2.1 做到与参考图形相近

这个工作对我来说象是生活在地狱中,这部分有一些让人讨厌的反射在上面,因些它并不是很容易可以重建它,因些,在我做之前,我花一到二分钟来仔细看这个参考图形,我这么做,是因为对我来说是要获得一个照片级的矢量图,当你仔细看过之后,你应已经知道哪些部分是融合在一起,哪些部分淡入为深色,但是在此时,你必须假设它们之间是独立分开的。尽管他们现在是一体的,现在是这样说,下面我们就要这么做,我试着去将参考图像想象为渐变,试着去看色彩在哪个位置进行了改变等等,最重要的事情是要分析出哪个层放在上面,哪个层放在下面。
2.2 – 轮廓
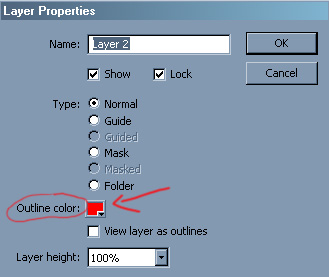
现在,我知道哪些事情我可以解决了,开始绘制轮廓,首先要做的是在参考图像之上新建一个新层,双击层名称右侧的方块,然后会弹出一个层的属性窗口。

在这个面板上,更改轮廓线的色彩,以使在任何时候我都可以清晰的看到它。

出处:WebStudio
责任编辑:moby
上一页 下一页 FLASH高级绘制 [2]
◎进入论坛Flash专栏版块参加讨论
|







