|
如果你想在红色通道加100(偏移量),将a[4]设置为100,如(图5) 。

图5. 红色值增加100
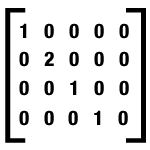
如果想使绿色通道加倍,将a[6]设为2,如(图6)

图6. 绿色加倍
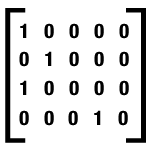
如果你要使结果图像中的蓝色与原图的红色数量相等,将a[10]设为1, a[12]设为0 ,如(图7)

图7. 红色决定蓝色值
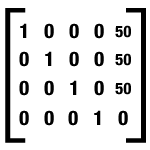
改变图像的亮度,你需要在每个颜色通道的值改变同样的数量。最简单的途径是在每个通道都设置相同的偏移量。偏移量为正时可以增加亮度为负时可以减小亮度。(图8) 是一个增加亮度的例子。

图8. 增加亮度
你也可以通过将每个颜色通道与一个值相乘按比例的改变亮度,大于1的增加亮度小于1减小亮度。
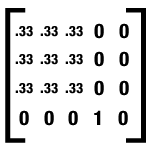
按照原理,将图像转换为灰度图,你需要将每个通道的部分设为等值。因为有三个通道,你可以将每个通道乘以0.33并将它们相加得到结果值。如(图9)

图9.灰度图矩阵
由于不同颜色通道的相对屏幕发光度,但是 确实有特殊的提供更加真实的灰度图的"亮度系数"值 。例如在PS里创建一个纯绿色块然后把它放在一个纯蓝色块 ,然后将图像灰度化,你会看到原来绿色的地方的灰色会比原来蓝色的区域要亮。
在Flash里使用这些矩阵,创建一个"颜色矩阵滤镜"的实例然后将它加入到一个影片剪辑(MovieClip)实例上。下面是一个使绿色加倍的例子:
CODE:
import flash.filters.ColorMatrixFilter;
var mat:Array = [ 1,0,0,0,0,
0,2,0,0,0,
0,0,1,0,0,
0,0,0,1,0 ];
var colorMat:ColorMatrixFilter = new ColorMatrixFilter(mat);
clip.filters = [colorMat];
"颜色矩阵滤镜"与一个已知的矩阵使用,你可以完成除了亮度和灰度之外复杂的颜色调整。调整对比度,饱和度和色相在 Flash 8种都成为了肯能。虽然在这里讨论这些话题与这篇文章有些远,但是足以说 Flash 8提供了一个以前任何版本都不能做到的颜色操作途径。
下面的flash可以看到在操作图像时结果矩阵是怎么改变的!
Flash:
http://www.adobe.com/devnet/flash/articles/matrix_transformations/
ColorMatrixDemo.swf
有译的不对的地方还望高手指点
经典论坛讨论:
http://bbs.blueidea.com/viewthread.php?tid=2660633
出处:蓝色理想
责任编辑:moby
上一页 Flash中的颜色矩阵 [1] 下一页
◎进入论坛Flash专栏版块参加讨论
|







