|
第五步:去除颜色区域边框线
选择leaf层,在第6帧上选择所有的边框线,按DELE键删除。效果如图6所示:

图6
制作到这里,也许你认为已经很像了,其实不然,我们之前第一步就建立一个虚拟灯光,目的是为了让树叶更加真实,下面我们将进行一系列的细节处理。
第六步:建立树叶的第一个纹理
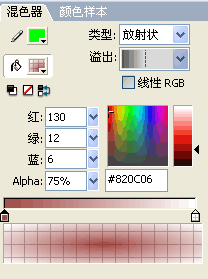
在leaf上建立一个新图层,名为texture1,在其第7帧上按F6,用建立一个放射状填充的渐变,值如下图所示:

两个色块的颜色都是一致的为:#820C06 两个色块的Alpha 分别为:75%和0%;
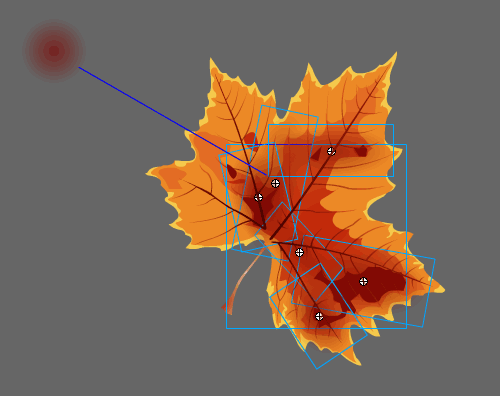
然后用画圆工具(其填充色为刚刚设置的放射状渐变,无边框色)绘制一个圆形,然后选择此圆形后按ctrl+G将其组合,然后分别复制6个,通过变形、旋转工具将其变形旋转后,根据虚拟灯光的照射角度,把它们放在叶子的不同位置,达到阴影的效果。完成效果如图7所示:

图7
我把这几个图形都选择上,以方便大家知道它们所放的位置,最后大家别忘记把那个左上角无用的图形删除掉。
出处:WebStudio
责任编辑:moby
上一页 flash8 绘制秋之落叶 [3] 下一页 flash8 绘制秋之落叶 [5]
◎进入论坛Flash专栏版块参加讨论
|







