|
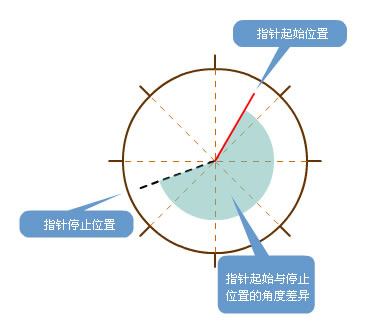
之前我们已经有一个图向大家展示了这个程序的基本流程,我们现在暂时忽略其他后台运作,来看看flash接收到结果之后该如何呈现。首先,我是这么考虑的,依然和之前的实现方法一样,给指针一个随机的初速度,然后让它停止在指定的奖项范围内。那么我们需要计算出这个减速度(和之前指定减速度不同),但是一共要转多少角度是我们所不知道的,所以我想,我们或许也可以给指针指定一个需要转动的总的度数;由于度数看起来不是那么直观,不妨指定一个需要转动的圈数(一圈360度,总度数就是圈数乘以360,实际上还是度数),当然我们要让圈数不小于3圈以免抽奖过程结束得太快,也别大于8圈以免用户等待太久。来看看指针转动角度的关系图:

从上图可见,指针转动的实际角度(totalAngle)为:360*需要转动的圈数+角度差异。由于初速度(speed)是我们定制的,实际转动度数也知道了,末速度当然是0,那我们现在只需要计算出加速度(acc,与上一篇不同,这里是固定值)就可以让指针转动起来了。在这里我使用的是enterFrame事件来做的运动动画,我把整个运动过程看做是一个从初速度开始,每帧以加速度递减到0的等差数列,根据等差数列的公式我们可以很轻松的计算出加速度来。这个事情说明:学好数理化,走遍天下都不怕。好吧其实我是去百度抄的这个公式……闲话少说,来个demo看看:
这次的demo我忍痛将所有的500万奖项改成了200-900万以便于区分,记住我们上次说过的一些细节问题——按钮的状态诸如此类。有一个重要的细节需要我们注意,那就是应该规避指针停留在两个奖项之间的线上,我们在确定指针停留的区间时只需要把区间前后分别收缩1度即可。可以看到,这个demo基本实现了需要的功能,当然奖项是我们自己设定的,实际开发时需要由后台提供数据。现在我们可以考虑给程序做点美化,比如给指针加个阴影,使其有立体感,或者在转到相应奖项的时候来点点缀什么的:
大家可以看到,转到相应的奖项时,确实在奖项的区域出现了一个色块(我之前做过的那个设计是一个小灯),以区分其他奖项,但是我们不得不说,这玩意儿看起来不怎么好看,略显生硬。好吧,是非常生硬。我试着让指针离开某一奖项区域时,让这个区域的色块透明度逐渐变为0(而不是突然变为0),这样效果看起来就好了很多:
完整的程序远远不仅如此,flash与页面脚本及后台的数据交换这个过程需要注意的细节更多,不在本文讨论的范畴之内。我觉得我们在前端开发时,应该多从用户的角度考虑问题,或许并没有人要求你做到这个程度,或许会增加开发时的代码量,但是开发出完美的程序,给用户完美的体验岂不是一桩美事?那么这个抽奖就讨论到这里,几个demo的源代码有需要的同志请留下邮箱,大家一起讨论LOL。
本文链接:http://www.blueidea.com/tech/multimedia/2010/8210.asp 
出处:新媒重庆UED
责任编辑:bluehearts
上一页 AS3"抽奖"之细节分析 [1] 下一页
◎进入论坛RIA设计与应用版块参加讨论
|







