|
HTTPHeaders
Mozilla 最好的扩展之一就是 Live HTTP Headers。它能让您实时观察到浏览器和Web服务器之间交换的 HTTP Header。比如你想调试 Cookie 问题或者 MIME 头信息的问题,可以用它来查看全部 HTTP Header 的详尽信息。

图 14: Live HTTP Headers
安装了 Live HTTP Headers 扩展之后,可以从工具 -> Web 开发 -> Live HTTP Headers 或 查看 -> 页面信息 -> Headers启动。
更多信息...
LiveHTTPHeaders at mozdev.org
DOM 查看器
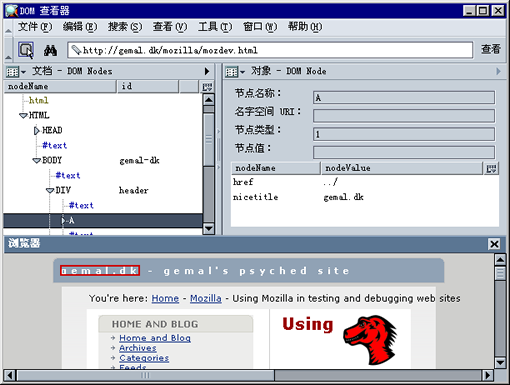
DOM 查看器可以用来查看或编辑任何网页或 XUL 的DOM。可以用两个或三个面板探查文档或结点的 DOM 层次,还可以查看样式表、样式规则等等,而不仅仅是 DOM。
在屏幕截图中可以看到,页面中与 DOM 树中的结点相对应的文本的边框以高亮显示。
 图 15: Mozilla 的 DOM 查看器 图 15: Mozilla 的 DOM 查看器
DOM 查看器可以从 工具 -> Web 开发 -> DOM 查看器中启动。
更多信息 ...
DOM Inspector at mozilla.org
Introduction to the DOM Inspector
缓存管理器
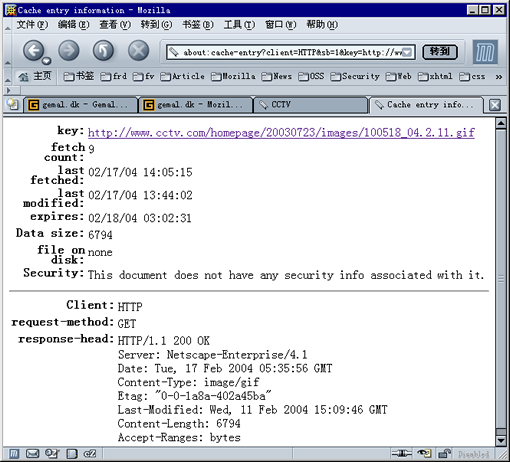
Mozilla 的缓存管理器使你能够完全访问内存或者磁盘的缓存。您可以观察到所有缓存内容的资料,能帮助开发者验证某个Web应用程序送出的头信息是否正确。
 图 16: Mozilla 的缓存管理器条目 图 16: Mozilla 的缓存管理器条目
在地址栏中输入 about:cache,按回车,即可启动缓存管理器。
网页编辑器
Mozilla 套装内包含有全功能的 HTML 编辑器,本文不打算讨论这个网页编辑器,因为每个开发者都有自己惯用的编辑器。
结论
作为 Web 开发者,没有 Mozilla 简直是无法想象的。Mozilla 的 Web 开发和调试工具是非常出色的,非常适合用于网站的测试和调试。
如果您有任何意见或评论,欢迎与我联系。
出处:David's BLOG
责任编辑:moby
上一页 用 Mozilla 调试网页 [3] 下一页
◎进入论坛网络编程版块参加讨论
|







