|
数据帮定是在运行的时将值动态的付给控件的属性的过程,可以用数据绑定将控件的属性帮定到一个数据源。
数据绑定的重要特性是可以控制何时计算绑定的表达式,如果页面没有调用databind()方法,那么web控件就不会被赋值。每个控件都有一个databind()方法,它是web和html控件使用的基类的方法,在控件上调用databind方法时,计算与控件相关联的所有数据绑定表达式,控件本身和控件上所有子控件上同时进行数据绑定。
绑定到repeater控件
repeater控件如果没有被绑定到数据源,就不显示任何数据,使用该控件,可以用来显示数据表中的记录,也可绑定到其他的数据源,如集合。repeater控件使用模板控制格式化,它支持的是五中模板:
1、headertemplate---对页眉进行格式化;
2、itemteplate--对显示的条目的格式化;
3、alternatingitemtemplate对交替条目的格式化;
4、separatortemplate在每个条目之间加上分割线;
5、footertemplate对页脚格式化;
下面就使用上面说得理论作个实践:
我们的数据库是access,有表site_n,字段:id,szd_firstname,szd_lastname.
当然先是获取数据库数据了,然后是绑定,再是控件的数据格式化。
看看源码:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
其中repeater控件里边关键是:
<asp:repeater id="txt" runat="server">
<itemtemplate>
<%# container.dataitem("szd_firstname") %> '此行说明绑定的空间
</itemtemplate>
</asp:repeater>
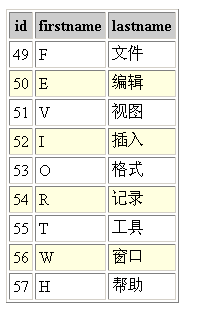
这在视图中表现为这样:

执行结果:

绑定到dropdownlist控件
方法和绑定到repeater控件的方法类似,一般的方法是数据源赋值给dropdownlist控件的datasource属性,然后调用databind()方法。
ok,我们就把上面的例子改为这个控件表现看看。
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
这个控件其实很简单,只有关键的这么几行:
txt.datasource=asreader
txt.datatextfield="szd_lastname"
txt.databind()
'<asp:dropdownlist id="txt" runat="server"></asp:dropdownlist>
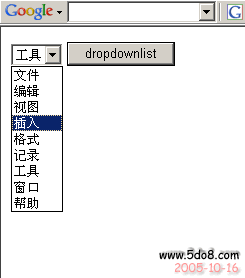
看看这个效果:

同样的道理,我们可以把数据库绑定到radiobuttonlist控件,checkboxlist,listbox控件上等其他的web控件上。
出处:蓝色理想
责任编辑:moby
上一页 在查询中使用参数 下一页 应用程序跟踪和错误处理
◎进入论坛网络编程版块参加讨论
|







