|
【测试地址】:http://wap.blueidea.com/tutorial/wapguestbook/
后台管理地址:http://wap.blueidea.com/tutorial/wapguestbook/admin.asp
请大家测试的时候不要输入非法和反动信息,否则我就只有删掉测试文件了,谢谢大家的配合。
测试工具:WAP模拟器(如Opera,M3GATE,等),支持WAP的手机。
一直以来都有朋友在WAP的中文变量传递上面遇到问题,这里给出简单的WAP留言本的制作过程,也解决了WAP的中文传递问题。
WAP网站也和传统网站类似,同样是PC电脑来进行后台的管理。只是不同的是一个是用手机浏览,一个是用电脑浏览。前台显示页面用手机浏览,后台管理页面用IE浏览器进行查看,管理就可以了。
如果你已经能写简单的留言本程序,那么制作WAP留言本已经很简单的事情了,只是把HTML换成WML这么简单,至于WML的语法,看看教程就会了,比HTML还简单,具体教程google一下。
一些WAP教程。
www.itsalon.net/wap/
www.wapease.com/class/tip2/
tech.sina.com.cn/wap/school/index.shtml
其他就自己找找吧。
留言本的程序包括:发贴,保存,显示,编辑,回复,删除。
整个的后台管理+前台显示,也就这几个功能。
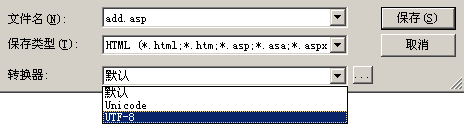
注意:以下代码,如果你是使用EditPlus编写的,请在保存的时候选择,另存为“UTF-8”编码。如果不这么做,你就会遇到WML中传递中文变量,出现乱码的问题了。


以ASP为例。那我们就先从发贴页面做起,add.asp
指定ASP页面所用的脚本和编码,CODEPAGE="65001"这个一定不能少,是表示UTF-8编码,GB2312是CODEPAGE="936"。
%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%
先声名WML的头文件信息,这样即使你用的是虚拟的空间,也不用在IIS或者是Apache里面映射MIME文件类型。
<% Response.ContentType="text/vnd.wap.wml;charset=UTF-8" %>
声名WML的头文件信息,这个是规定,规定了WAP的版本和采用的标准,如果不明白就这么写就行了,不变的,但是必须要加上。 其中encoding也是指定编码。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
接下来就是页面的显示代码了
<card id="add" title="经典WAP留言本">
<p>
昵称:<br/>
<input name="Name" emptyok="false" size="10" maxlength="10"/><br/>
标题:<br/>
<input name="Title" emptyok="false" maxlength="40"/><br/>
内容:<br/>
<input name="Content" format="false" maxlength="150"/><br/>
</p>
</card>
简单介绍一下:wml类似html标签,card代表一个卡片,这里简单理解为一个页面就行了,注意:所有的显示的内容都要放在<p> </p>标签里面,一定要注意这点,要不然就会出错。
<meta http-equiv="Cache-Control" content="max-age=0"/>
<meta http-equiv="Cache-Control" content="no-cache"/>
在meta中指定不缓存页面。
<input name="Title" emptyok="false" maxlength="40"/><br/>
emptyok不允许为空,maxlength允许输入的文字最大长度。
WML的表单提交有点不同,<postfile name="title" value="($title:n)" />是把input表单的值附给title变量,name="title" 是变量名, value="($title:n)"是变量,即input中输入的信息,content也是一样。
注:这里($title:n)是WML变量的写法,以$符号开头,类似PHP的变量声名,WML中表单提交有:n,:e,:u,和空,四种状态,其中:n是强制不进行URL转义;:e是转义;:u是反转义;如果为空,在有的手机上默认是不转义,有的是转义, 规范不统一,安全期间,如果不转义,还是写上:n为好。
出处:蓝色理想
责任编辑:moby
上一页 下一页 ASP制作WAP留言本 [2]
◎进入论坛网络编程版块参加讨论
|







